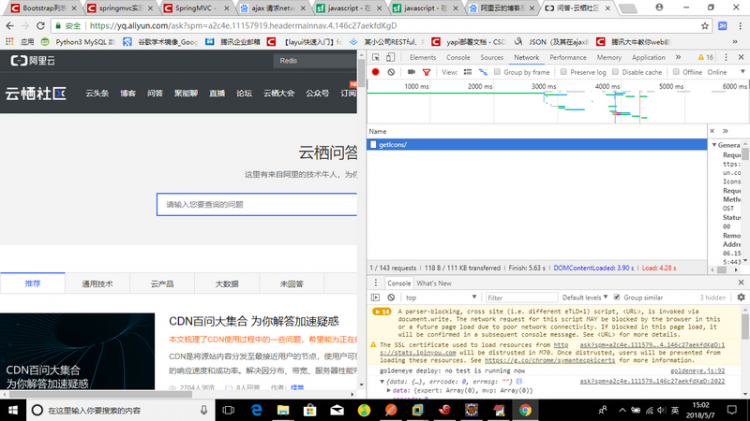
【JS】在chrome等浏览器中,如何隐藏掉ajax请求,使其不会显示在console中
由于项目的保密性需要,需要隐藏掉ajax请求接口的地址,请问各位都是怎么做的
回答
纯后端渲染,不用ajax
后端的安全性怎么可能让前端来保证。
你最多只能签名一下参数
可以尝试使用中转服务器。假设服务器 B 需要保密,你可以转而请求 A 服务器,再用 A 服务器转发请求至 B,这样 B 的地址便不会暴露了
console 不显示,network 显示怎么办,就算都不显示,别人抓包怎么办。少年放弃抵抗,前端是明文的,不保密的,让他们后端去折腾吧
一是不用ajax后台渲染数据
二是用ajax用个中间接口,只返回前端需要的数据
像我们项目的支付接口什么的也是不可能暴露在前端的,就是这两种方法结合起来
你只能做到相对隐蔽而不能做到完全隐蔽
自制一个浏览器不就行了,自定一个网络协议就都看不到了,想走网络协议还想让人看不到? app 应用程序都能给你抓包下来。
项目不要放出来,绝对保密啊
从单纯的隐藏接口来讲:二次封装
你自己在服务器上面写个方法来请求接口,你把ajax指向的二次封装的方法,这样页面看到请求的是你二次封装的方法,再做一下防伪请求和安全上面的处理等。
clearconsole();1.后端渲染,所有数据使用模板。
2.中转服务
而且感觉,没有必要屏蔽。前端无论如何都是不安全,抓包的避免可以用https提高安全。
感觉很像是完全不懂技术的人提出来的需求...不用ajax请求就不会有显示了,纯后端渲染呗
ajax请求也是http请求
只要是HTTP请求 通过抓包都能看到请求地址 参数 和响应
不要浪费精力了,除非不走HTTP协议。
隐藏不了
// 可以后端判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面请求
if($_SERVER['HTTP_ORIGIN'] != 'http://www.baidu.com')
{
die();
}
换思路,浏览器隐藏不了,浏览器暴露API,没有这样的API
http://adminify.genyii.com/#/... 你们找下网络请求我看看

以上是 【JS】在chrome等浏览器中,如何隐藏掉ajax请求,使其不会显示在console中 的全部内容, 来源链接: utcz.com/a/86063.html