【Vue】如何解决webstorm Missing space before value for key 'index' vue
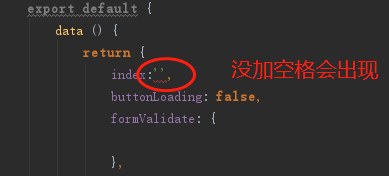
问题:写代码时,如果不加空格会有红色下划线的错误提示。
暂时的解决方法:写代码时注意加空格,或者alt+enter,但是每次都操作很繁琐,因此希望不要有这个提示。
编辑器:webstorm;
项目:vue

export default {data () {
return {
index:'',
buttonLoading: false,
formValidate: {
},
}
}
回答
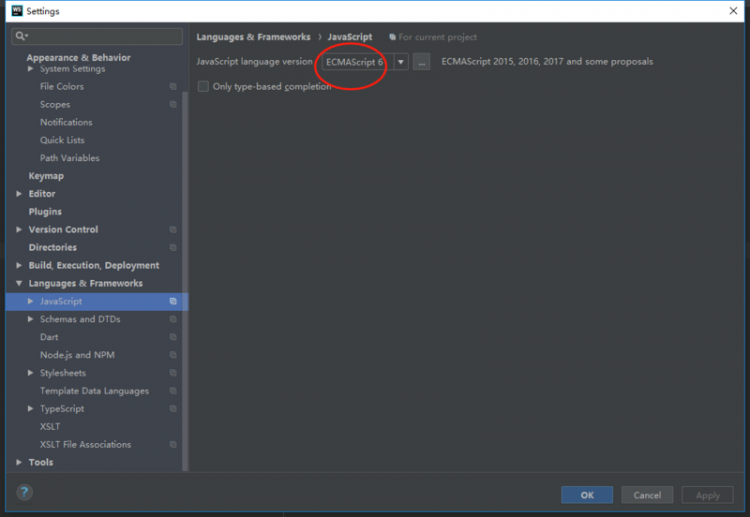
esLint校验规则,属性值后面需要加上空格。个人建议加上,如果你不想展示红线,修改编辑器的相关配置。
现在没用webstorm了。前端推荐使用VScode IDE。
以上是 【Vue】如何解决webstorm Missing space before value for key 'index' vue 的全部内容, 来源链接: utcz.com/a/86058.html









