【nginx】vue使用axios.post传递本地json数据,然后用nginx部署到服务器405,怎么解决?
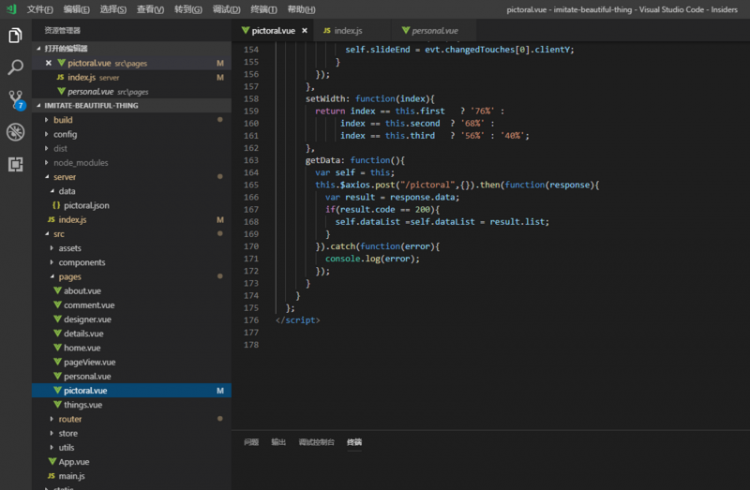
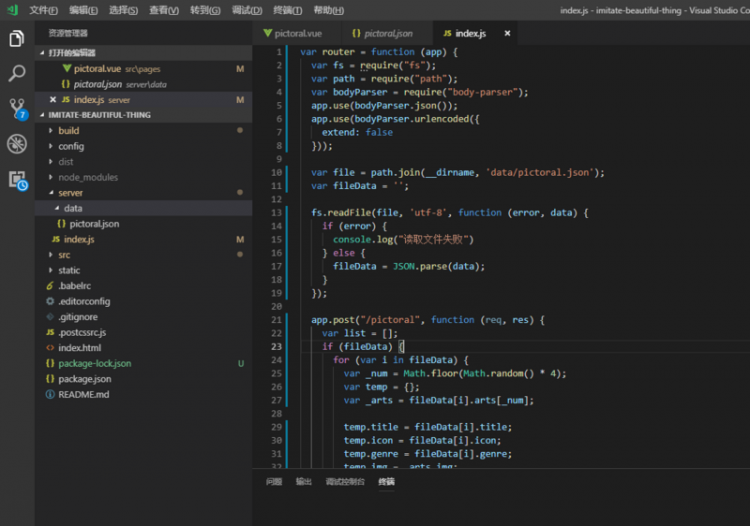
vue使用axios.post传递本地json数据,然后部署到服务器405,怎么解决?


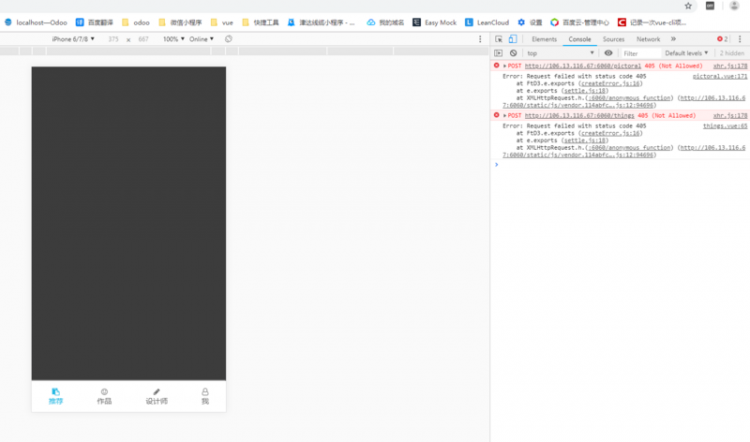
部署之后:
回答
出现了跨域或Get,Post请求被禁止的情况,需要进行配置,以Koa2为例:
const cors = require('koa2-cors')app.use(cors({
origin: function (ctx) {
return '*'; //这样就能只允许 http://localhost:8080 这个域名的请求了
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}))
405 (方法禁用) 禁用请求中指定的方法。
以上是 【nginx】vue使用axios.post传递本地json数据,然后用nginx部署到服务器405,怎么解决? 的全部内容, 来源链接: utcz.com/a/86047.html




