【JS】“借用构造函数”中的call(this)里的this的指向问题

看了高程
还是不懂为什么this会指向 new SubType()这个对象
麻烦dalao解答一波 小白在此谢过
回答
觉得回答这个问题需要弄明白
函数的调用模式this
这两个问题在javascript中都相对复杂,想要说清楚,还是蛮难的,我们就以上两个问题作部分解答
函数的调用模式之
函数调用
最常见的函数的调用方式恐怖就是
functionName ()形式了。
var name = 'qianlong';var showName = function () {
console.log(this.name);
console.log(this === window);
};
showName();
你猜一下最终输出啥
qianlongtrue
那这样呢?
var name = 'qianlong';var showName = function () {
console.log(this.name);
console.log(this === window);
};
showName.call();
没错和上面是一样的还是输出qianlong和true
再接下来
var name = 'qianlong';var showName = function () {
console.log(this.name);
console.log(this === window);
};
showName.call(undefined);
showName.call(null);
showName.call({});
这次又是什么呢?
// 当传`undefined`和`null`的时候,输出的值还是和之前的一样// 当传入空对象的时候,输出的就是undefined和false了
得出结论
普通的函数调用和showName.call()形式得到结果都是一样的,函数内的this指向的是
window对象(当然这是在浏览器以及非严格模式下),如果而当第一个参数不为空或者undefined以及null的时候,这个时候函数内部的this就是指向传进来的第一个参数。
再来,new中的this指的是什么东西
var Person = function () {
this.name = 'qianlong';
this.sex = 'boy';
console.log(this);
};
var p1 = new Person();
你发现了啥? 使用new来调用函数的时候,内部的this就是指向,最终生成的那个对象
所以明白了以上两点,现在开始解答你的问题。
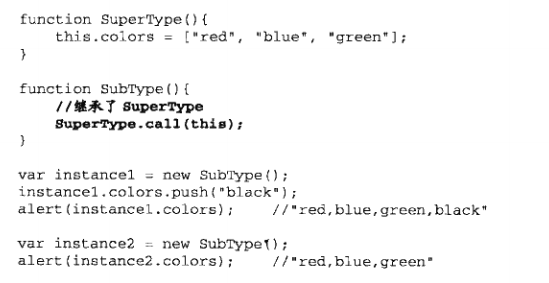
不懂为什么this会指向 new SubType()这个对象?
function SuperType () { this.colors = ['red', 'blue', 'green'];
}
function SubType () {
SuperType.call(this); // 这里的this就是指向new SubType() 后生成的对象。
}
var instance1 = new SubType();
// SubType中的this这个时候可以理解为instance1共同指向的一个对象的引用
{
colors: [
'red',
'blue',
'green'
]
}
所以,楼主你应该明白了
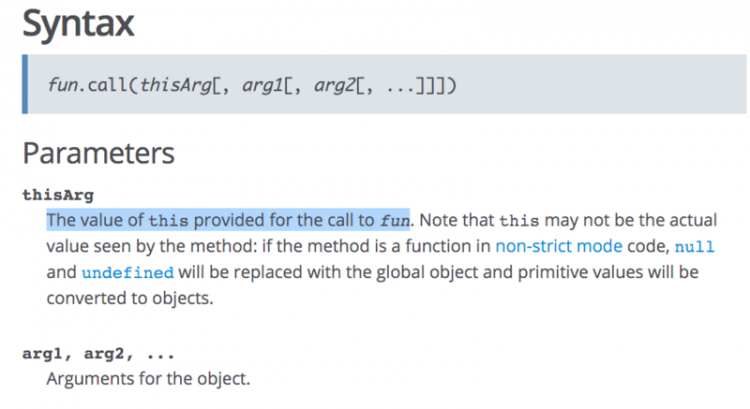
call 方法就是把目标方法绑定参数对象去执行。func.call(obj),此时func的执行体如果有this的话,其this指向obj~
var inst = new SubType(); 首先,SubType构造函数的this就是指向SubType实例,然后
SuperType.call(this) 注意这里的this就是SubType实例,此时也就是相当于执行 SubType实例.SuperType()
这个时候SuperType函数里的this指向的是SubType实例,所以执行体里的 this.colors就是ins.colors了。
我说简单点,在类内部访问实例是通过this来访问的
当我们new一个函数的时候发生了什么?
1、创建了一个新的对象;
2、这个新对象会被执行[[prototype]]连接;
3、函数的this操作会绑定到这个对象上;
4、如果函数没有return一个对象,那么这个对象就会被返回;
所以,应该说明白了把,楼主可以用控制台试试
以上是 【JS】“借用构造函数”中的call(this)里的this的指向问题 的全部内容, 来源链接: utcz.com/a/85901.html