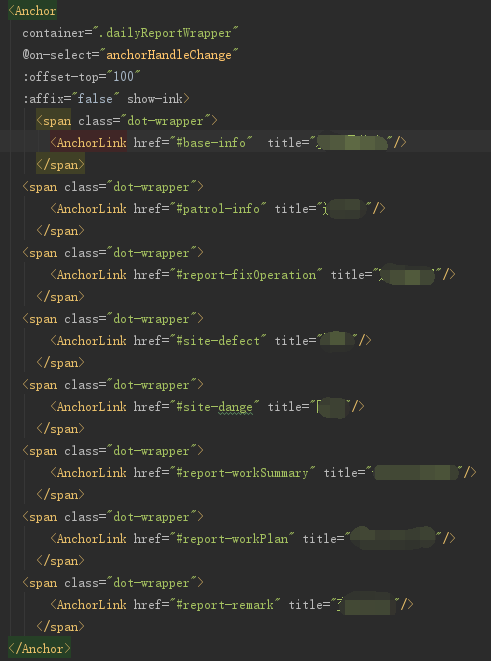
【Vue】iview Anchor 点击后地址栏query参数消失

点击后地址由
变成![]()
带过去的query参数没了
请教!!!!!!!
回答
锚点链接本质上就是修改 URL 的 Hash 部分,跟 Vue 的路由就冲突了……
两种解法:
- 要么 Vue-Router 换成 history 模式(需要服务端配合);
- 要么组件 created 时存一下当前路由的 query,然后动态拼到每个锚点链接后面……
以上是 【Vue】iview Anchor 点击后地址栏query参数消失 的全部内容, 来源链接: utcz.com/a/85502.html