【Vue】iview Transfer 穿梭框 数据过长,如果设置类似于tooltip显示
问题描述
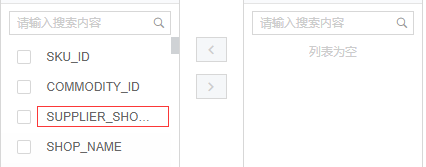
在使用iview穿梭框的时候,后台返回的数据较长,在页面上显示如下,会出现省略号,

我这边想实现,将鼠标放到过长的数据上时,会提示完整信息,类似于tooltip,但是Transfer并没有这个属性,然后想到可能用:render-format来实现,但不知道怎么做?
问题出现的环境背景及自己尝试过哪些方法
尝试在Transfer上加入tooltip,或者tooltip=true等,没有效果,然后在:render-format = render,函数也尝试写了一些,但没有解决。
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<Transferfilterable
:data="targetColumnData"
:render-format="render"
:titles="['源列','设置列']"
:list-style="listStyle"
:target-keys="mappingAddInfo.targetColumnName"
@on-change="handleChange2"></Transfer>
render函数如下:
render(item) {console.log(item);
return " <Tooltip content=\""+item.key+"\">\n" +
item.key+
" </Tooltip>"
return item;
},
你期待的结果是什么?实际看到的错误信息又是什么?
希望可以实现上述的效果。
回答
transfer的render没有内置vue的render,你return出来的组件没有被渲染成普通html,浏览器没法识别,所以没效果,建议你还是直接用title属性做提示就够了。
render(item) { return `<span title="${item.key}">${item.key}</span>`
}
以上是 【Vue】iview Transfer 穿梭框 数据过长,如果设置类似于tooltip显示 的全部内容, 来源链接: utcz.com/a/85409.html









