【JS】css font-size=0有什么妙用?


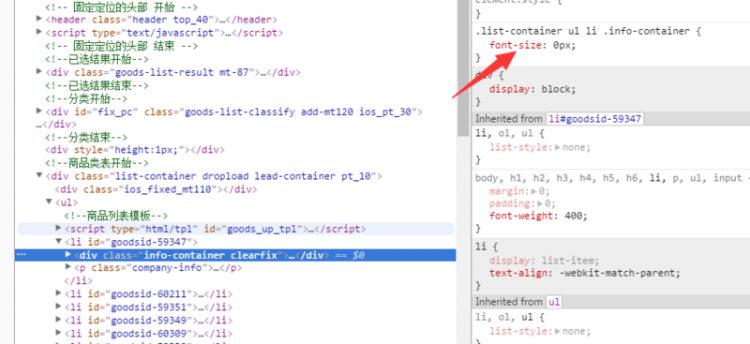
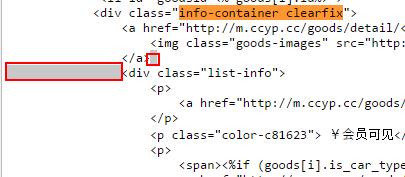
问题一:很奇怪为什么要在列表的一个div上面设置设置font-size=0;
有什么意图?
font-size为负的和大于0的时候样式变了,如下

问题二,font-size为负值不是什么也没有吗?
链接如下:http://m.ccyp.cc/plist-1----1...
回答
问题的根源是 inline(a标签默认是display:inline) 和 inline-block (.list-info 设置的是 display:inline-block) 是内联布局,既然是内联那么就会受空白区域的影响。
解决办法:
1、去掉空白

2、font-size:0 可以让空白区域消失
有些时候,会不小敲一个空格,或者是为了排版漂亮加了空格。
而空格是作为一个字符出现的。
这时候font-size如果不是0的话,你会发现除了图片,貌似还有点其它东西……
display:inline-block的元素之间会有一个字符的间隙,这个间隙导致了最后一个会掉下来。
解决方法:
1、给父元素设置font-size:0px;
2、取消掉换行符,如这样:<span>aaaa</span><span>aaaa</span><span>aaaa</span>连续。
或者
<div class="space"> <a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
3、使用margin负值。
4、使用浮动。
5、另外还有使用letter-spacing、word-spacing等方法。
display为inline和inline-block的时候,当你代码换行后,会在网页上产生一个空格,避免方法可以不换行,只不过这种方法很不好,所以一般都是font-size设为0
以上是 【JS】css font-size=0有什么妙用? 的全部内容, 来源链接: utcz.com/a/85372.html