【Vue】vue ivew框架的form validate验证问题
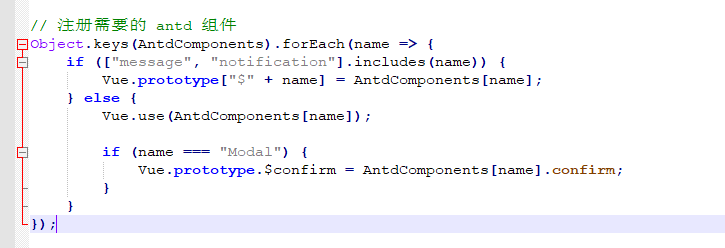
我写了这样一段代码对表单进行验证
Merge:function(){this.data.arr=this.arr;
var res=true;
console.log(this.$refs['arr']);
console.log(this.$refs['arr'].validate);
console.log(this.$refs['arr'].validate());
this.$refs['title'].validate(function(valid){//验证
res=valid;
console.log('success');
})
(!res)&&(this.$Message.error('有错误!'))//判断结果
return res
}
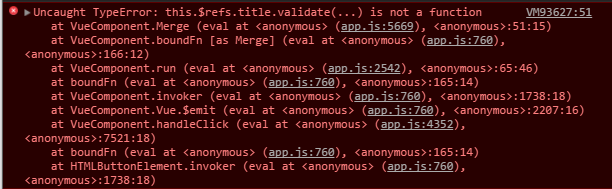
控制台报错

奇怪的是,
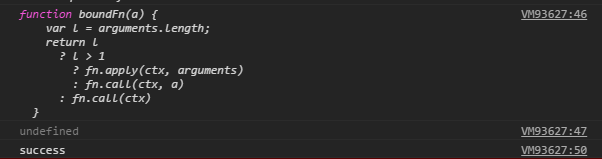
输出this.$refs['title']的输出里 有validate这个方法,
输出this.$refs['title'].validate显示为function,$refs['title'].validate()却是undefined,而且success也输出了,说明方法已经执行

这是为什么呢?怎样才能不报错呢?
回答
因为这句没有 ;所以 直接执行 return了
把这个短路逻辑
(!res)&&(this.$Message.error('有错误!'))//判断结果改成
if(!res){this.$Message.error('有错误!')}竟然就好了,但是上面那句话明明没有出错,还是感觉非常莫名其妙。
问一下"this.$refs[name].resetFields()"清空为什么不起效果
以上是 【Vue】vue ivew框架的form validate验证问题 的全部内容, 来源链接: utcz.com/a/85367.html