【Vue】iview 用 render方式渲染 switch组件,怎么传入它的子节点?
手册上只介绍了这一种用法
<Switch size="large"><span slot="open">ON</span>
<span slot="close">OFF</span>
</Switch>
我需要在Table里渲染出来
render: (h,params) => {console.log(h)
return h('i-switch',{
props: {
// size: 'large'
value: true
},
style: {
// marginRight: '5px'
},
on: {
change: () =>{
}
}
},'<span slot="open">ON</span><span slot="close">OFF</span>')
}
始终不出现 ON 和OFF ,请问下render传子节点的具体写法
回答
具体可以参考这里vue渲染函数 & JSX,写的很详细了
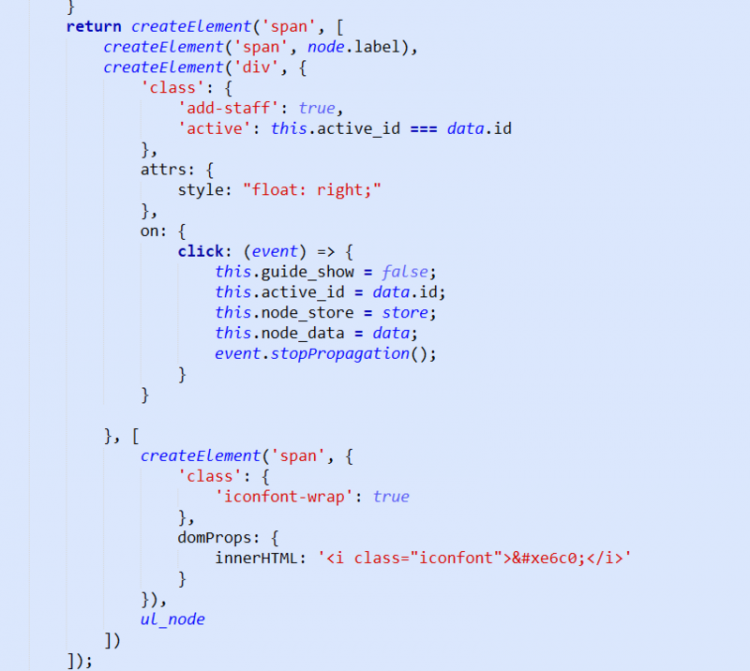
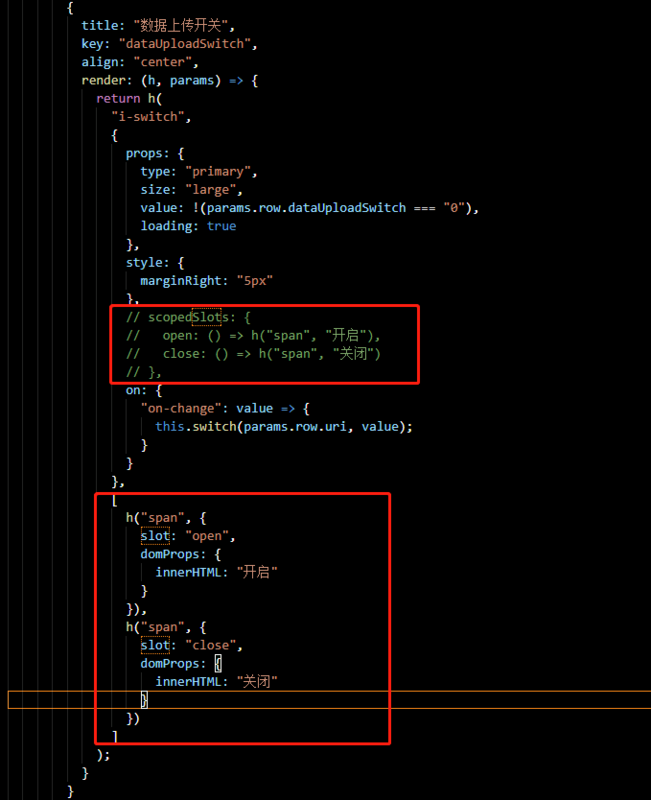
应该类似下边(h = createElement):
大概是这样吧
render: (h,params) => { console.log(h)
return h('i-switch',{
props: {
// size: 'large'
value: true
},
style: {
// marginRight: '5px'
},
on: {
change: () =>{
}
}
}, [
h('span', {
slot: 'open'
}, 'ON'),
h('span', {
slot: 'close'
}, 'OFF')
])
}

[
h('span', { slot: 'open'
}, 'ON'),
h('span', {
slot: 'open
}, 'OFF')
]
这样就好了
以上是 【Vue】iview 用 render方式渲染 switch组件,怎么传入它的子节点? 的全部内容, 来源链接: utcz.com/a/85211.html