【nginx】nginx 代理出现静态图片无法加载的问题

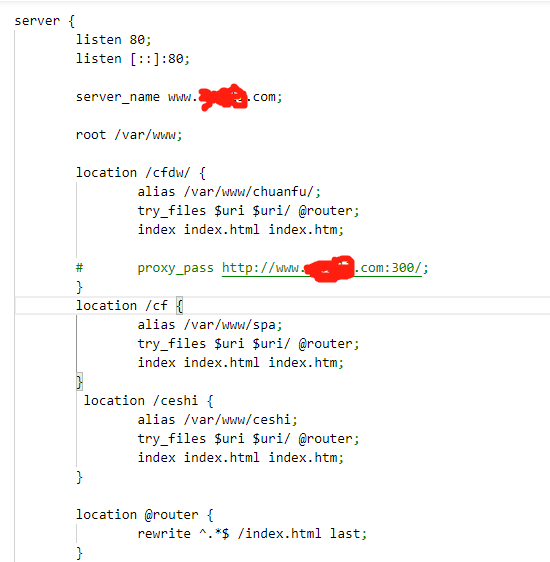
这是我在nginx上面配置的代理,
配置好之后访问网站
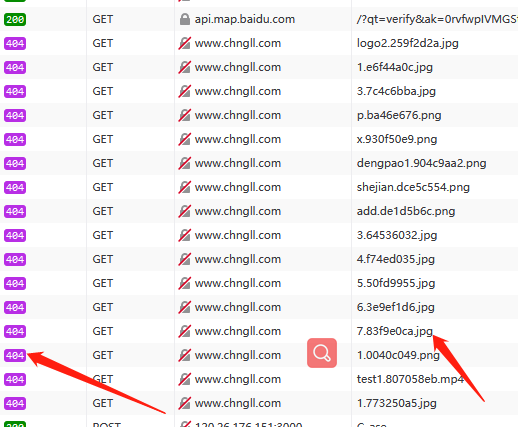
css js 文件加载正常但是只有静态的图片加载失败!。
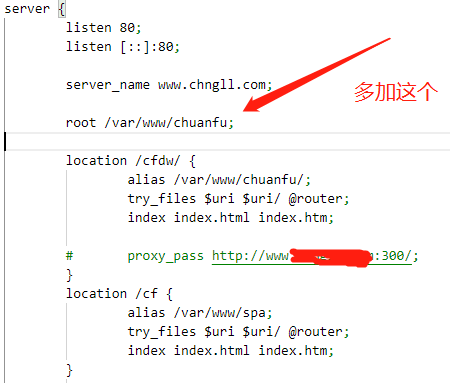
当我把nginx的配置改成
这样的话访问时图片就是正常加载的 但是这样的话就不能配置多个网站了, 请问怎样修改配置路径才能正常的访问静态的图片。
回答
看一下你图片的地址是不是没匹配到?
而且 root 和 alias 是不一样的呀。
vue.config.js 配置,然后重新打包部署试试
module.exports = { publicPath: '/cfdw',
}
以上是 【nginx】nginx 代理出现静态图片无法加载的问题 的全部内容, 来源链接: utcz.com/a/85173.html