【Vue】iview中表格中,render函数如何获取输入框的数值

如何获取到下边input的数。
代码(没有获取到。):
{
title: '数量',key: 'numLots',
width: 100,
align: 'center',
render: (h, params) => {
return h('div', [
h('Input', {
props: {
value:params.row.numlots,
},
on:{
input:val=>{
params.row.numlots=val;
}
}
},)
]);
}
},
回答
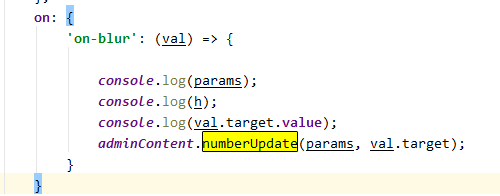
一张图解决你的问题
通过val.target.value 去获取到输入框的值,就nice了
这个值应该是双向绑定到row.numlots的吧,只能从row中获取
以上是 【Vue】iview中表格中,render函数如何获取输入框的数值 的全部内容, 来源链接: utcz.com/a/84930.html







