【Vue】iView table取消表头自动省略,设置ellipsis也无效求解,

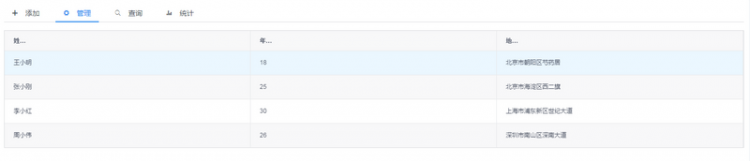
如图 明明宽度够,我也没指定宽度,我也试过指定宽度但是都没用,表头就两个字他也省略了,试过ellipsis也没有。。。内容显示正常就是表头省略隐藏了
<i-table border stripe :highlight-row="true" no-data-text='空' :columns="ctrl_columns" :data="ctrl_user_list"></i-table><script>
ctrl_columns: [{
title: '姓名',
key: 'name',
}, {
title: '年龄',
key: 'age',
}, {
title: '地址',
key: 'address',
}],
ctrl_user_list: [{
name: '王小明',
age: 18,
address: '北京市朝阳区芍药居'
}, {
name: '张小刚',
age: 25,
address: '北京市海淀区西二旗'
}, {
name: '李小红',
age: 30,
address: '上海市浦东新区世纪大道'
}, {
name: '周小伟',
age: 26,
address: '深圳市南山区深南大道'
}]
</script>
回答
以上是 【Vue】iView table取消表头自动省略,设置ellipsis也无效求解, 的全部内容, 来源链接: utcz.com/a/84780.html