【Vue】iview 多表头在demo里面可以实现 但是项目里面实现不了 是什么问题
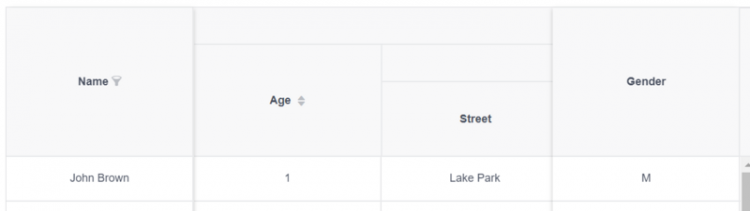
我想实现table多表头,类似
这种效果,但是按照iview demo代码来做却出不来,不知道是哪里的问题?
回答
表头分组
给 column 设置 children,可以渲染出分组表头。
<template> <Table :columns="columns11" :data="data10" border height="500"></Table>
</template>
<script>
export default {
data () {
return {
columns11: [
{
title: 'Name',
key: 'name',
align: 'center',
width: 200,
fixed: 'left',
filters: [
{
label: 'Joe',
value: 1
},
{
label: 'John',
value: 2
}
],
filterMultiple: false,
filterMethod (value, row) {
if (value === 1) {
return row.name === 'Joe';
} else if (value === 2) {
return row.name === 'John Brown';
}
}
},
{
title: 'Other',
align: 'center',
children: [
{
title: 'Age',
key: 'age',
align: 'center',
width: 200,
sortable: true
},
{
title: 'Address',
align: 'center',
children: [
{
title: 'Street',
key: 'street',
align: 'center',
width: 200
},
{
title: 'Block',
align: 'center',
children: [
{
title: 'Building',
key: 'building',
align: 'center',
width: 200,
sortable: true
},
{
title: 'Door No.',
key: 'door',
align: 'center',
width: 200
}
]
}
]
}
]
},
{
title: 'Company',
align: 'center',
children: [
{
title: 'Company Address',
key: 'caddress',
align: 'center',
width: 200
},
{
title: 'Company Name',
key: 'cname',
align: 'center',
width: 200
}
]
},
{
title: 'Gender',
key: 'gender',
align: 'center',
width: 200,
fixed: 'right'
}
],
data10: []
}
},
mounted () {
const data = [];
for (let i = 0; i < 20; i++) {
data.push({
key: i,
name: 'John Brown',
age: i + 1,
street: 'Lake Park',
building: 'C',
door: 2035,
caddress: 'Lake Street 42',
cname: 'SoftLake Co',
gender: 'M',
});
}
this.data10 = data;
}
}
</script>
以上是 【Vue】iview 多表头在demo里面可以实现 但是项目里面实现不了 是什么问题 的全部内容, 来源链接: utcz.com/a/84707.html









