【flutter】Stack 设置 Overflow.visible 后 虽然显示 UI 了 但是点击不到
问题描述
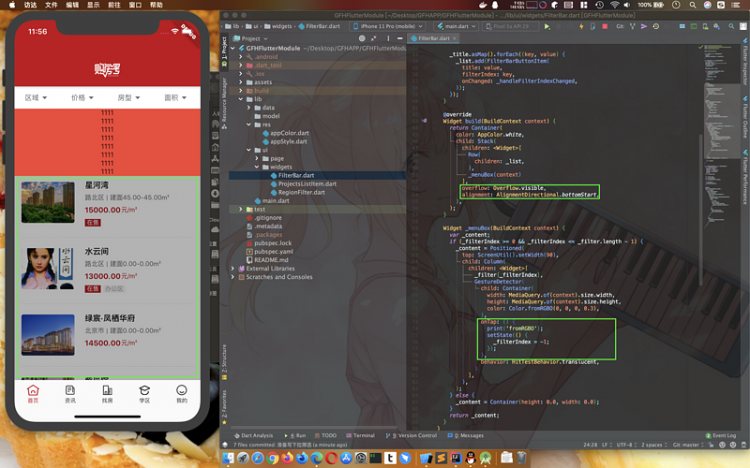
Stack 设置 Overflow.visible 后 虽然显示 UI 了 但是点击不到

问题出现的环境背景及自己尝试过哪些方法
尝试将 Stack 父级调高,之后可以点击到了,但是有东西被挤走了。
基本确认是 超出父级 显示范围的不能点击到。
相关代码
出现问题代码的 Git
你期待的结果是什么?实际看到的错误信息又是什么?
期待点击灰色半透明的部分能收起遮罩。
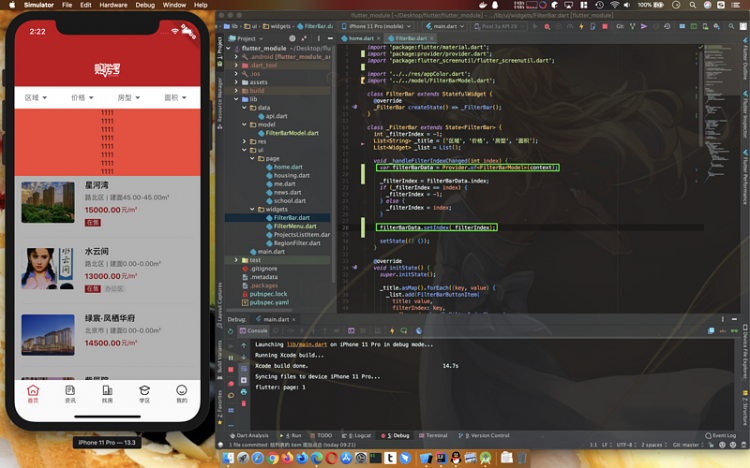
回答
又是自问自答的……
大体思路是 Stack 把到我要盖的东西包起来。
provider 库做状态管理。
不过我感觉官网文档确实不好理解,我是花了8个小时才搞搞定的。
var filterBarData = Provider.of<FilterBarModel>(context);
这个很重要,用来获得 ChangeNotifier 对象,我一开始老是 new 这个东西,对官方文档有误解,我一直以为这个会是个单例一样的东西,但是我感觉实际上不是的。
参考链接:
以上是 【flutter】Stack 设置 Overflow.visible 后 虽然显示 UI 了 但是点击不到 的全部内容, 来源链接: utcz.com/a/84507.html









