【nginx】react部署后代理404
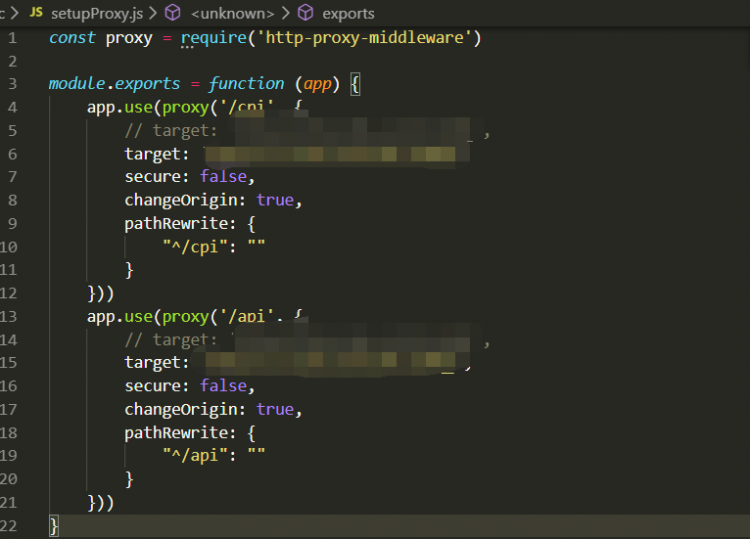
react开发的时候使用代理访问的,配置了个setupProxy.js
配置后本地是可以方位了,所有接口访问locahost:3000/api都转到了线上域名,但是部署后访问成404了,请教大佬们这个后面该怎么配置
回答
proxy是开发时的代理,部署上线后需要通过nginx配置请求转发
nginx">location ^~ /api/ { proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Server $host;
# 匹配任何以 /api/ 开始的请求,并停止匹配 其它location
proxy_pass http://xxxxxxxxxxxxx/;
}
以上是 【nginx】react部署后代理404 的全部内容, 来源链接: utcz.com/a/84355.html