【Vue】iview-area中的al-cascader动态改变 model 时, 不能正确显示选中项
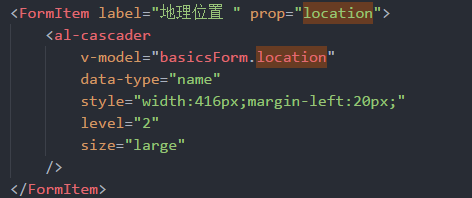
我要做的是一个选择地理位置的,使用的是iview-area的al-cascader实现
https://github.com/iview/ivie...

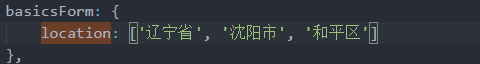
设置的默认值
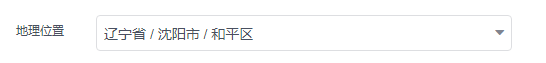
设置的默认值的效果
现在是我重新给basicsForm.location赋值
this.basicsForm.location = ['辽宁省', '沈阳市', '和平区'];
这种方式用了,没效果
this.$set(this.basicsForm.location, 0, res.result.province);
this.$set(this.basicsForm.location, 1, res.result.city);
this.$set(this.basicsForm.location, 2, res.result.district);
页面没选中设置的数据
我使用了vue的this.$nextTick方法,页面也没有变化
回答
这个坑。。。之前用的时候还是1.5.8这个版本,现在已经更新到1.5.17版本了,升级版本就ok了,笑哭!!!
以上是 【Vue】iview-area中的al-cascader动态改变 model 时, 不能正确显示选中项 的全部内容, 来源链接: utcz.com/a/84139.html