【小程序】小程序tabBar页内如果有二级页面,这些二级页面该如何实现?
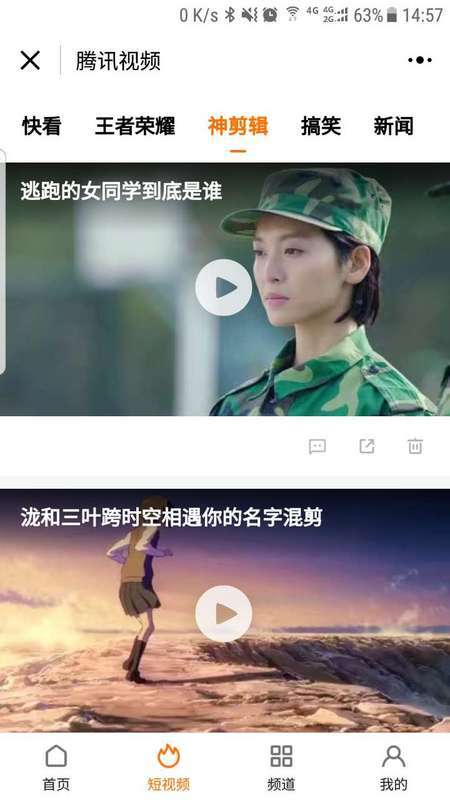
如图
<img src="https://segmentfault.com/img/bVSw5f?w=400" width="400">
坑爹呐,markdown语法高级技巧里不是说可以用html语法来定义图片大小吗,图片占这么大,谁来看啊!
tabBar页短视频里面有快看、神剪辑、搞笑等二级页面,该如何实现?或者说腾讯视频是怎么实现的?
要求是,点开短视频内的神剪辑,再点去别的tabBar页,再回来短视频,还是显示神剪辑这个二级页。
我现在想到两种实现方式:
1、所有二级页面都是tabBar页短视频内的view,点开不同二级页,其实是显示不同的view。
——这个就是麻烦,因为小程序不同于H5,不能直接用js操作元素。
2、所有二级页都是页面,切换不同二级页时,是用wx.redirectTo做跳转。
——这个方法我试了,发现跳转后,底部tabBar不见了。。。
回答
不用想了,在配置中的 tabBar 只能在设定的页面中可见,其他页面目前都没有办法可见。
然,这些应用为什么会有,说白了,就是自己创建的一个 tabBar,因为压根就不复杂。
我也在想这个问题,有好的解决方案了吗。。
难道只能用条件渲染吗?
然后用全局变量记住之前页面的操作,使得点开短视频还能在神剪辑页面中
以上是 【小程序】小程序tabBar页内如果有二级页面,这些二级页面该如何实现? 的全部内容, 来源链接: utcz.com/a/83947.html







