【Vue】使用iview中的upload组件,上传多文件,只触发一次回调函数
使用upload组件,设置了mutiple模式,设置on-success , on-progress 并监听其回调
1,点击上传文件按钮
2,选择多个文件并上传
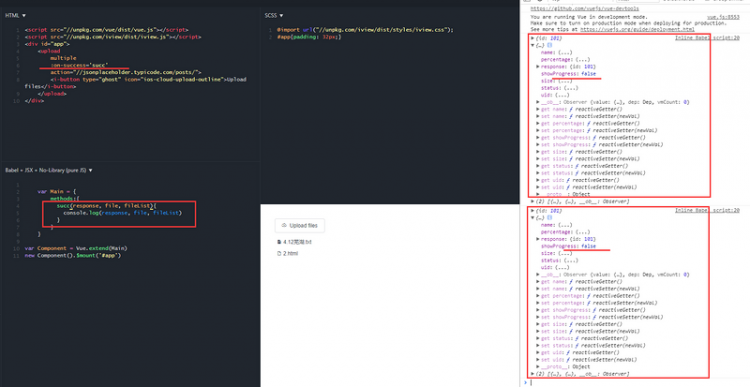
3,检测文件上传及成功时的回调
文件可以正常上传到服务器上,服务端上传接口也正确返回了200 ok,但是前端组件只接收到了一次on-success回调并正确处理,其他任务虽然成功,在回调的fileList中可以看到,percentage=100,但是showProgress始终为true,file.response也不存在。按说应该每个文件上传成功之后都应该触发回调
iview官方的issue如下:https://github.com/iview/ivie...
<Uploadref="upload"
:show-upload-list="false"
:on-success="handleSuccess"
:default-file-list="productImgList"
:format="['jpg','jpeg']"
:max-size="1024"
:on-format-error="handleFormatError"
:on-exceeded-size="handleMaxSize"
:before-upload="handleBeforeUpload"
multiple
type="drag"
:action="uploadUrl"
class="upload-comp"
v-show="productImgList.length < 6">
<div class="upload-icon">
</div>
</Upload>
handleSuccess (res, file, fileList) {
let self = this;
this.fileList = []
if (Array.isArray(fileList)) {
fileList.forEach((item) => {
this.fileList.push(item)
})
}
this.fileList = fileList
self.$nextTick(function(){
self.$validator.validate('upload'+ self.index);
});
},
然后:
watch: {fileList(newArr, oldArr) {
console.log(JSON.stringify(oldArr))
if (Array.isArray(newArr)) {
for (let i = 0, len = newArr.length; i < len; i++) {
if (newArr[i].status === "finished"){
// console.log(newArr[i])
if (newArr[i].response && newArr[i].response.code === "success") {
this.productImgList.splice(i, 1, Object.assign({}, newArr[i], {
name: newArr[i].response.data,
url: global.IMG_URL + newArr[i].response.data,
fileName: newArr[i].response.data
}))
}
}
}
}
// console.log(JSON.stringify( this.productImgList))
}
}
但是只监听到一次上传成功事件,请问怎么解决?
回答

https://jsfiddle.net/hfhan/dg...
刚才试了下官网的例子,一次上传2个文件运行了2次回调函数,所以是不是你的版本问题,还是想问watch中的fileList只监听到一次??
另外
this.fileList = []if (Array.isArray(fileList)) {
fileList.forEach((item) => {
this.fileList.push(item)
})
}
this.fileList = fileList
你这一堆写的没意义
this.fileList = fileList直接这样写就可以了
我的版本是2.11.0,我想实现的效果是所有文件上传成功后才做我自己的业务操作
以上是 【Vue】使用iview中的upload组件,上传多文件,只触发一次回调函数 的全部内容, 来源链接: utcz.com/a/83889.html