【Vue】webpack引入iview运行出错
使用webpack新建Vue项目,Vue正常引入可以运行,但是当我引入iview并试图打包的时候,报了一大堆错误。。
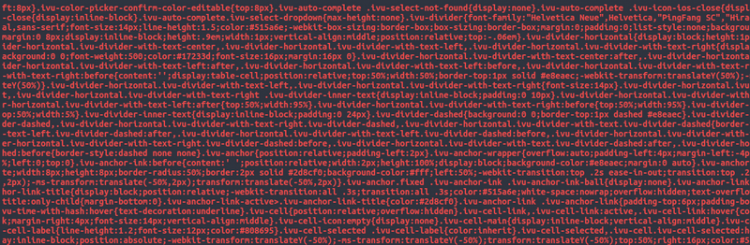
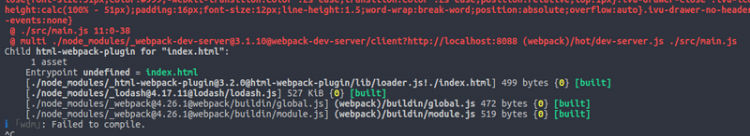
看了一下,都是css出错了:

webpack配置如下:
/*公共配置文件
*/
const path = require('path')
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: path.join(__dirname, '/src/main.js'),
output: {
path: path.join(__dirname, '/dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
// use: ['style-loader', 'css-loader']
// 这里采用的是对象配置loader的写法
use: [
{loader: 'style-loader'},
{loader: 'css-loader'}
],
exclude: /node_modules/
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|svg|gif)$/,
use: [
{
loader: 'url-loader'
}
]
},
{
test: /\.vue$/,
use: [
{
loader: 'vue-loader'
}
]
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
template: path.join(__dirname, 'index.html')
}),
new VueLoaderPlugin()
],
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}
}
main.js
import Vue from 'vue'import iView from 'iview'
import 'iview/dist/styles/iview.css'
import App from './App.vue'
Vue.use(iView)
new Vue({
el: '#app',
template: '<App/>',
components: {App}
})
package.json:
{"name": "upload-manager",
"version": "1.0.0",
"description": "multi-media upload manager",
"main": "main.js",
"scripts": {
"build": "webpack --config webpack.prod.js --progress --colors --mode production",
"dev": "webpack-dev-server --open --config webpack.dev.js --progress --colors --mode development"
},
"author": "Yeoman_Li",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.1.6",
"@babel/preset-env": "^7.1.6",
"autoprefix": "^1.0.1",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.4",
"babel-preset-env": "^1.7.0",
"clean-webpack-plugin": "^1.0.0",
"css-loader": "^1.0.1",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"iview": "^3.1.5",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"vue": "^2.5.17",
"vue-loader": "^15.4.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.26.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.10",
"webpack-merge": "^4.1.4"
}
}
回答
重装htmlwebpackplugin插件,3.0.7版本,解决entryPoint = undefined的报错
以上是 【Vue】webpack引入iview运行出错 的全部内容, 来源链接: utcz.com/a/83843.html



