【JS】chrome怎样查看为一个元素绑定的事件?

在看umeditor的代码,鼠标放上去有相应的响应,但是不知道在哪里绑定的事件,chrome这里,却显示什么jquery,应该是用jquery绑定的事件,但不是绑定事件最开始的地方,没什么实际用处,能不能查看实际在哪里绑定的事件呢?
回答
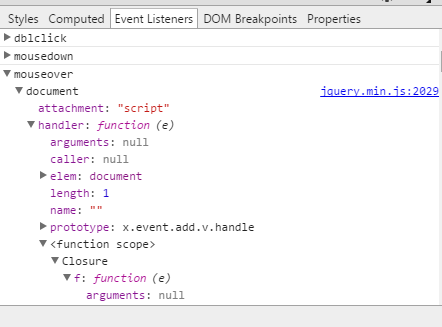
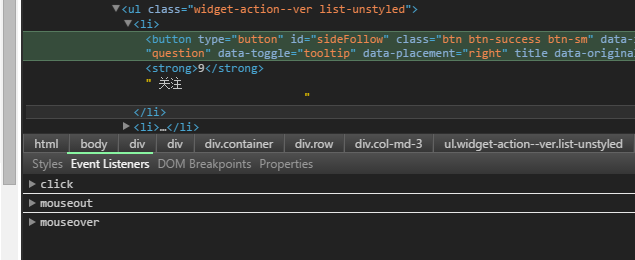
1 chrome自带,Event Listeners, 选择 Select Node Only
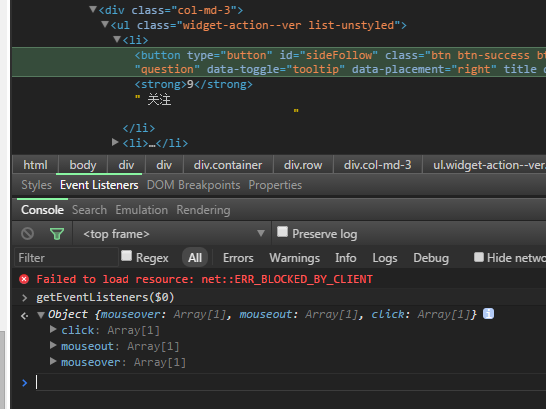
2 chrome控制台输入 getEventListeners(node)
我想说, 这个是做不到的。
chrome只记录了绑定事件的代码,因为你的页面是使用jquery的事件进行绑定的, 所以都是jquery的方法。
不过你可以这样去调试:

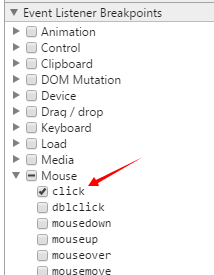
在【source】面板中勾选 click事件(以click为例)。 然后操作在页面中触发click事件。
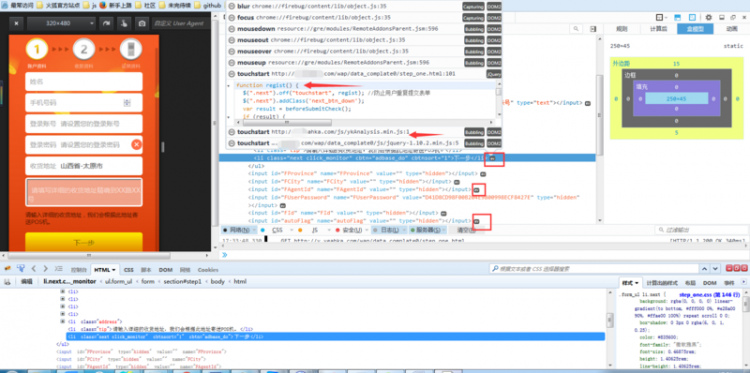
然后 断点会进入到jquery的某一个方法中, 按F11逐行调试, 直到进入你写的业务代码。
chrome有个插件Visual Event:
https://chrome.google.com/webstore/detail/visual-event/pbmmieigblcbldg...

直接用火狐 ==》查看页面元素==》元素旁边的e 标志点开==》就能找到改元素上绑定的事件方法了(包括系统的和你自定义的)
Chrome 下在Elements选中你要查看的DOM节点后,在控制台输入:
$._data($0).handle //这种方式依赖于jQuery只供参考,有时候获取到的函数并没有实际价值
you need firefox
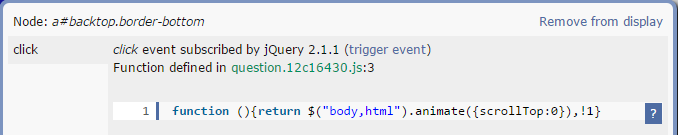
找到你想要查看的事件绑定元素。然后 右键-》“查看元素” 然后 在查看器 里面 就会看到(灰色方块 中间字母为“ev”) 点击 该按钮
就能看到该控件具体的JS了
jQuery
php$._data($('#element').get(0));//右键显示函数定义
chrome plug-in Visual Event:
<a id="backtop" class="border-bottom" href="#">回顶部</a>
好长时间看到这个问题还没有答案嘛?
今天休息,Debugger了一下,看起来还行
https://imooni.github.io/
以上是 【JS】chrome怎样查看为一个元素绑定的事件? 的全部内容, 来源链接: utcz.com/a/83695.html