【Vue】iview select报错
问题描述
目前的情况是,iview中,只要放置了Option就会报错,iview版本号是3.11
我是直接运行了官方的示例代码,却报错,其他组件是正常了,唯有这个是有问题的
问题出现的环境背景及自己尝试过哪些方法
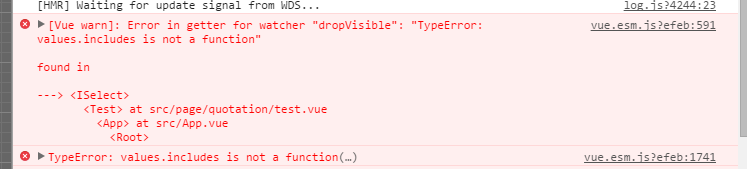
报的错是
请问这个values是个什么玩意,是什么导致的呢?
相关代码
<template>
<Select v-model="model1"><Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</template>
<script>
export default {data () {
return {
cityList: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
],
model1: ''
}
}
}
</script>
回答
解决了吗?同样遇到了这个问题
自己本地测了下,并没有发现这个问题。楼主是怎样引用的?
我是这样用的:
import iView from 'iview';import 'iview/dist/styles/iview.css';
Vue.use(iView)
以上是 【Vue】iview select报错 的全部内容, 来源链接: utcz.com/a/83623.html







