【JS】如何正确判断js数据类型
typeof null =='object' // truetypeof [] =='object' // true
typeof {} =='object' // true
?
回答
由于具体实现上的问题,在实际的项目应用中,typeof只有两个用途,就是检测一个元素是否为undefined,或者是否为function。
为何呢?
JavaScript Garden整理出来了如下表格:
Value function typeof-------------------------------------
"foo" String string
new String("foo") String object
1.2 Number number
new Number(1.2) Number object
true Boolean boolean
new Boolean(true) Boolean object
new Date() Date object
new Error() Error object
[1,2,3] Array object
new Array(1, 2, 3) Array object
new Function("") Function function
/abc/g RegExp object
new RegExp("meow") RegExp object
{} Object object
new Object() Object object
所以我们一般用“鸭子类型”来做流程控制,好晚了,不多讲,去搜一下吧。
一定要区分这些东西?
Object.prototype.toString()有一个妙用,如果我们以某个特别的对象为上下文来调用该函数,它会返回正确的类型。我们需要做的就是手动处理其返回的字符串,最终便能获得typeof应该返回的正确字符串。
可以用来区分:Boolean, Number, String, Function, Array, Date, RegExp, Object, Error等等。
jQuery.type()就是这样实现的。以下代码从jQuery源码中抽取出来,可以直接用。
var class2type = {} ;"Boolean Number String Function Array Date RegExp Object Error".split(" ").forEach(function(e,i){
class2type[ "[object " + e + "]" ] = e.toLowerCase();
}) ;
//当然为了兼容IE低版本,forEach需要一个polyfill,不作细谈了。
function _typeof(obj){
if ( obj == null ){
return String( obj );
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[ class2type.toString.call(obj) ] || "object" :
typeof obj;
}
使用结果:
_typeof(new String())->"string"
_typeof("123")
->"string"
_typeof(new RegExp())
->"regexp"
_typeof(null)
->"null"
因为:
[].constructor === Array[].prototype === (new Array()).prototype
所以:
[] instanceof Array // true同理,所有可以通过构造函数创建的对象都可以用 instanceof 检查。
@mcfog 童鞋指出:
公认的靠谱解法是
Object.prototype.toString.call(x) === '[object Array]'
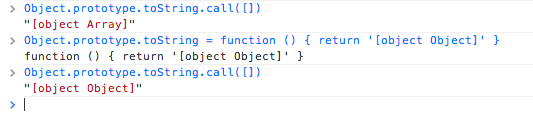
其实我也认为这是一个好方法,但是如果说 instanceof 不靠谱是因为检查的值来自另外一个 frame 也就是要算上执行环境的话,你怎么知道 Object.prototype.toString 没有被事先重载过?
Take a look:

对象字面量 {} 一般来说无需检查,反正除了那几个特例,剩下的都是源自于 Object,有啥好检查的?事实上检查对象字面量非但没有意义,而且还很危险,因为我们可以轻易的修改它的 __proto__,它的 constructor,你很容易被骗的。动态类型的语言倾向于你让它做什么它就是什么(鸭子类型),所以类型检查很多时候都无甚必要。
null 的故事其实很简单,null 不是 Object,而是一个和 undefined 类似的原生值(primitive value)。之所以 typeof null === 'object' 会返回 true,那是因为语言实现上的错误,而这个错误将在 ECMAScript6 里被纠正过来。
至于 null 和 undefined 的区别,有一个很经典的对话:
(假设
name是undefined)
你:name是什么?
JS: 什么name?我不知道你在说什么,之前你都没提到过(声明)name这个东西!你确定你是在问我吗?(假设
name等于null)
你:name是什么?
JS: 我不知道。(我知道name的存在,但我不知道name是什么)
这三个表达式在JS看来都是对的。如果题主是想说『如何区分null,数组,和普通对象』,那确实有大学问。有趣的是题主给的顺序难度正好递增:)
第一关 null
这一关最简单,有100%靠谱的简单解x === null 不多解释
第二关 []
x instanceof Array
看上去不错?可惜这不是最佳答案!问题在于window.Array乃至[].constructor都不100%靠谱,因为x可能来自另外一个frame!
公认的靠谱解法是Object.prototype.toString.call(x) === '[object Array]'
第三关{}
这个……定义不准确的问题,臣妾做不到啊,我只能给一些常见的判断和他们的局限性吧
x.constructor === Object 这个问题明显:怕{constructor:yyy} 但由于constructor这个名字在JS里的特殊地位,真有人乱用这个名字可以去打他的pp
try { var x2 = JSON.parse(JSON.stringify(x)); for(k in x) if(x2[k] !== x[k]) throw new Error() } catch(e) { return false; } return true; 好长……简单来说,就是可以被JSON化,又可以逆转回来保持信息不变,也就是判断对象是不是个JSON安全的普通意义上的数据对象
jQuery.isPlainObject源码,通过各种检查努力排除了DOM,jQ,window对象,排除了绝大多数(并不100%)情况下new Xxx() (Xxx非Object)出来的对象
后面这两个比较起来,前者不排斥但后者排斥的有function a(){}; new a()(有自定义构造器),后者不排斥但前者排斥的有{aa:function(){}} (JSON不安全的成员) var a = {}; a.me=a;(循环引用)
利用 typeof 做出基本的数据类型判断应该都没问题吧。
typeof 123 === 'number';typeof NaN === 'number';
typeof '' === 'string';//""同理
typeof (typeof 123) === 'string';
typeof true === 'boolean';
typeof xxx === 'undefined';
typeof {空或者不空都可} === 'object';
typeof [空或者不空都可] === 'object';
typeof new Date() === 'object';\\Boolean(), Number(), String()同理
typeof function(){} === 'function';
至于 typeof null = 'object',可以参考:The history of “typeof null”
用 lodash or underscore.
里面对于各种类型判断都提供了函数。
你是用node吗?如果是,直接引用util模块。
var util = require("util");var a = [];
console.log(util.isArray(a));
参考手册:http://nodejs.org/api/util.html#util_util_isarray_object
如果是前端javascript,可以使用sugarjs这个扩展库。
你可以这么使用:
Object.isArray([1,2,3]);Object.isDate(3);
Object.isRegExp(/wasabi/);
Object.isObject({ broken:'wear' });
sugarjs还有其它非常多非常强大的扩展函数,并且前后端通用。
具体可见api手册:http://sugarjs.com/api
以上是 【JS】如何正确判断js数据类型 的全部内容, 来源链接: utcz.com/a/83513.html