【小程序】js json多条件筛选?
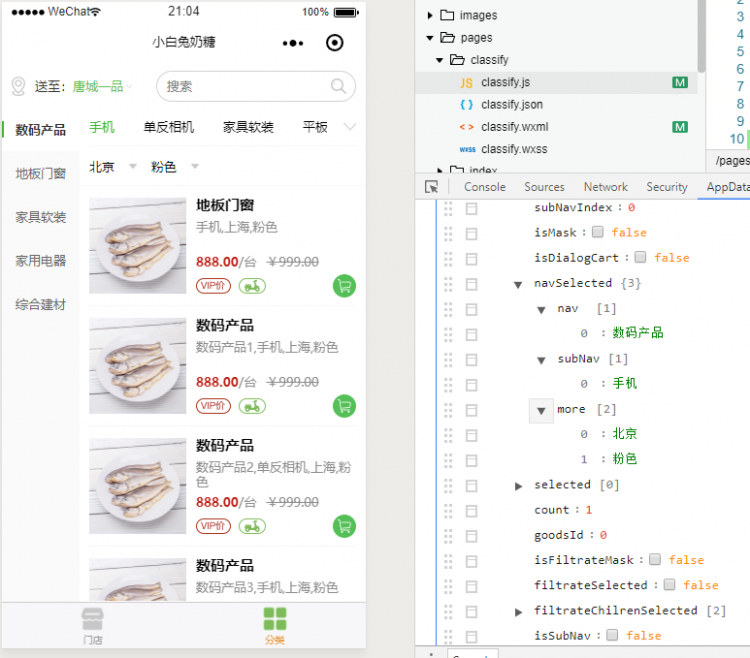
界面ui
能给下思路吗?

//筛选条件{
"nav": [
"数码产品"
],
"subNav": [
"手机"
],
"more": [
"北京",
"粉色"
]
}
//商品列表
goodsList: [{
"id": 0,
"goodsImg": "/images/ss1.jpg",
"title": "地板门窗",
"subtitle": "手机,上海,粉色",
"price": "888.00",
"sale": "999.00",
"place": "北京",
"color": "红色",
"pid": "地板门窗",
"sid": "手机",
"tag": [{
"className": "tag-price",
"image": "/images/price.png",
}, {
"className": "tag-motuoche",
"image": "/images/motuoche.png",
}],
"inventory": 645,
"details": [{
"title": "颜色",
"list": ["蓝色", "白色"],
},
{
"title": "版本",
"list": ["32GB", "64GB"]
}
]
},
...省略更多数据
]
//目前的思路function filter(allArray, 条件1, 条件2) {
return allArray.filter(item => item.title == str1 && item.sid == str2)
}
回答
筛选条件格式就错了,难道不应该保持和商品的字段名称一致吗,不然你怎么知道需要筛选商品中的哪些字段,就拿你的筛选条件more中的北京,你拿到北京后你怎么知道去和place字段做筛选。
下面简单弄了一下,可以做下参考,需要筛选的条件字段和商品属性的字段得是一样。
//商品列表var data = [
{
"id": 0,
"goodsImg": "/images/ss1.jpg",
"title": "手机",
"subtitle": "手机,上海,粉色",
"price": "888.00",
"sale": "999.00",
"place": "北京",
"color": "红色",
"pid": "华为",
"sid": "手机"
},
{
"id": 1,
"goodsImg": "/images/ss1.jpg",
"title": "手机",
"subtitle": "手机,上海,粉色",
"price": "888.00",
"sale": "999.00",
"place": "北京",
"color": "黑色",
"pid": "华为",
"sid": "手机"
},
{
"id": 2,
"goodsImg": "/images/ss1.jpg",
"title": "手机",
"subtitle": "手机,上海,粉色",
"price": "888.00",
"sale": "999.00",
"place": "上海",
"color": "红色",
"pid": "苹果",
"sid": "手机"
},
{
"id": 3,
"goodsImg": "/images/ss1.jpg",
"title": "手机",
"subtitle": "手机,上海,粉色",
"price": "888.00",
"sale": "999.00",
"place": "北京",
"color": "黑色",
"pid": "苹果",
"sid": "手机"
}
]
//筛选条件,需要筛选的字段和商品的字段得保持一致
var filter = {
pid: ['华为'],
sid: ['手机'],
color: ['黑色', '红色'],
place: ['北京']
}
function filterData(data, filter){
return data.filter(item => {
var isIn = true
for(var key in filter) {
if(filter[key].indexOf(item[key]) < 0){
isIn = false
break
}
}
return isIn
})
}
var newData = filterData(data, filter)
console.log(newData)
以上是 【小程序】js json多条件筛选? 的全部内容, 来源链接: utcz.com/a/83474.html






