【Vue】Vue项目中,在main.js里设置axios全局,Iview this.$Notice(Message)等,无法使用
如题
来张实现Iview的this.$Notice的部分代码(有些信息不方便展示,抱歉)

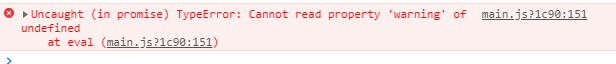
然后我去触发这个Notice,浏览器输出如下

请这个怎么处理,原生的alert可以正常使用,但样式丑,而且自定义麻烦,再加上采用了Iview UI,也没必要再自己弄
回答
因为此时的 this 并不指向 vue 实例啊,所以找不到该方法,你可以直接
import { Notice } from 'iview'Notice.warning()
这是之前回答别人的问题 原谅我直接复制过来的
原文如下:
个人不建议你这样发送请求。 希望你能看下去,比较简单的
你应该这样样子。
单独封装一个axios请求的方法 axios.js 其中包含了 post,get,fromdate请求方式。
// axios.js 放入如下import axios from 'axios';
import Cookies from 'js-cookie';
axios.defaults.timeout = 9999999;
axios.defaults.baseURL ='你的接口地址';
//http request 拦截器
axios.interceptors.request.use(
config => {
let token = Cookies.get('token'); //注意使用的时候需要引入cookie方法,推荐js-cookie
if(config.method=='post'){ // 如果是post请求 请求体自动加上token
config.data = config.data;
if(token){
config.data.token = token
}
// else {
// console.log('token失效')
// }
config.headers = {
'Content-Type':'application/x-www-form-urlencoded',
}
} else if(config.method=='get'){ // 如果是get请求 url中拼接上
config.params.token = token
config.headers = {
'Content-Type':'application/x-www-form-urlencoded',
}
}
return config;
},
error => {
return Promise.reject(err);
}
);
//http response 拦截器
axios.interceptors.response.use(
// token 可以判断已过期,重定向到登录页面
response => {
if(response.data.errCode ==2){
router.push({
path:"/login",
querry:{redirect:router.currentRoute.fullPath}//从哪个页面跳转
})
}
return response;
},
error => {
return Promise.reject(error)
}
)
/**
* 封装get方法
* @param url
* @param data
* @returns {Promise}
*/
export function get(url,params={}){
return new Promise((resolve,reject) => {
axios({
url: url,
method: 'GET',
params: params,
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
})
.then(res => {
if(res.data.code == 1001){
this.$Message.warning('登录超时,' + res.data.message);
this.$router.push({path:'/'})
return
}
resolve(res.data);
})
.catch(err => {
reject(err)
})
})
}
/**
* 封装post请求
* @param url
* @param data
* @returns {Promise}
*/
export function post(url,data = {}){
return new Promise((resolve,reject) => {
axios({
url: url,
method: 'POST',
data: data,
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
})
.then(res => {
if(res.data.code == 1001){
this.$Message.warning('用户超时' + res.data.message);
this.$router.push({path:'/'})
return
}
resolve(res.data);
})
.catch(err => {
reject(err)
})
})
}
/**
* from 表单
*/
export function get_from(URL, PARAMS) {
var p = new Promise((resolve, reject) =>{ //做一些异步操作
var temp = document.createElement("form");
temp.action = URL;
temp.method = "get";
temp.style.display = "none";
for (var x in PARAMS) {
var opt = document.createElement("textarea");
opt.name = x;
opt.value = PARAMS[x];
temp.appendChild(opt);
}
document.body.appendChild(temp);
temp.submit();
this.$Loading.finish();
resolve(temp)
});
return p;
}
/**
* 上传 excel
*/
export function up_excel(URL, PARAMS) {
return new Promise((resolve,reject) => {
let token = this.$Cookies.get('token')
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
PARAMS.append('token', token)
axios.post(URL, PARAMS, config)
.then( res => {
resolve(res.data)
})
.catch(err=>{
reject(err)
})
})
}
然后再main.vue 中将 axios.js中的方法暴露出去。然后全局注册使用(如下)
import {post,get,get_from,up_excel} from './api/axios'Vue.prototype.$get=get;
Vue.prototype.$get_from = get_from;
Vue.prototype.$up_excel = up_excel;
这个时候,你就可以再组件中使用了。使用的方法如下
// url: 接口地址 data:参数this.$post(url,data)
.then(res=>{
if(res.code == 200){
// 成功
} else {
// 失败
}
})
this.$get(url,data)
.then(res=>{
if(res.code == 200){
// 成功
} else {
// 失败
}
})
ps: 我个人喜欢把整个接口放在一个文件中 类似于这个样子 linkUrl.js
let main = '你的接口地址'const linkurl = {
login : main + '/login/login',
}
export default linkurl
然后全局注册
import linkurl from './api/LinkUrl'Vue.prototype.$linkurl = linkurl
这个时候可以直接在封装的请求中这样使用了
this.$post(this.$linkurl.login, data) // this.$linkurl.login就是指的你的那个接口js文件 .then(res=>{
if(res.code == 200){
// 成功
} else {
// 失败
}
})
1、引用import { Notice } from 'iview';,然后Notice.warning()
2、Vue.prototype.$Notice试试。
在main.js里面这个时候this还没有指向vue实例,所以这样写会报错。
如果你use了整个iView。你可以使用Vue.$Notice.warning()
以上是 【Vue】Vue项目中,在main.js里设置axios全局,Iview this.$Notice(Message)等,无法使用 的全部内容, 来源链接: utcz.com/a/83248.html






