【Vue】iview 在使用render创建Input 组件时,自动获取焦点只能触发一次?
用的iview框架,我想实现一个点击按钮,触发Input的自动获取焦点的功能,关键代码如下:
render: (h, params) => {if(params.index == this.editIndex){ //渲染Input组件
return h('Input', {
props: {
value: params.row.name,
autofocus: true // iview Input组件,自动获取焦点参数
},
on: {
"on-focus": (e) => { //每次点击input的时候可以选中文本
this.editIndexText = params.row.name
e.srcElement.select();
},
"on-blur": (e) => { //修改index值,渲染文本
this.editIndex = -1;
console.log(e)
},
"on-keyup": (e) => {
console.log(e)
if(e.code == "Enter"){
this.editIndex = -1;
}
}
}
}, params.row.name)
}else{ //渲染文本
return h('p', params.row.name)
}
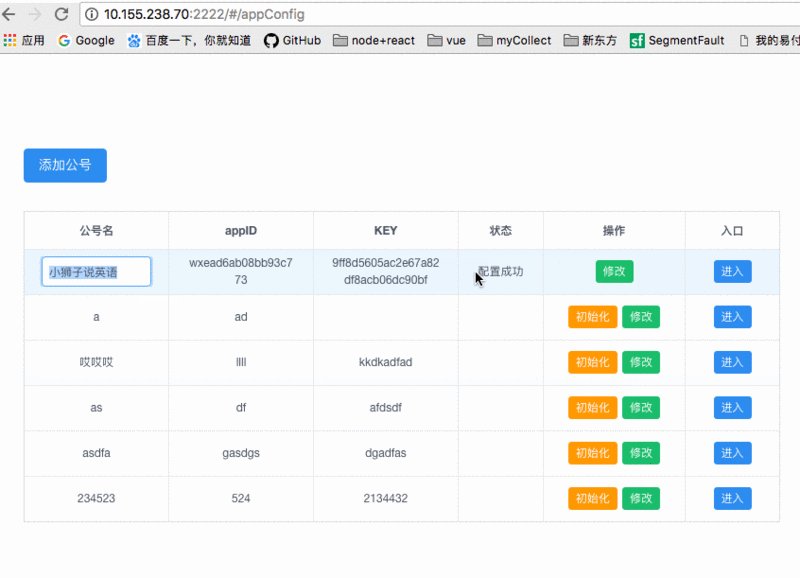
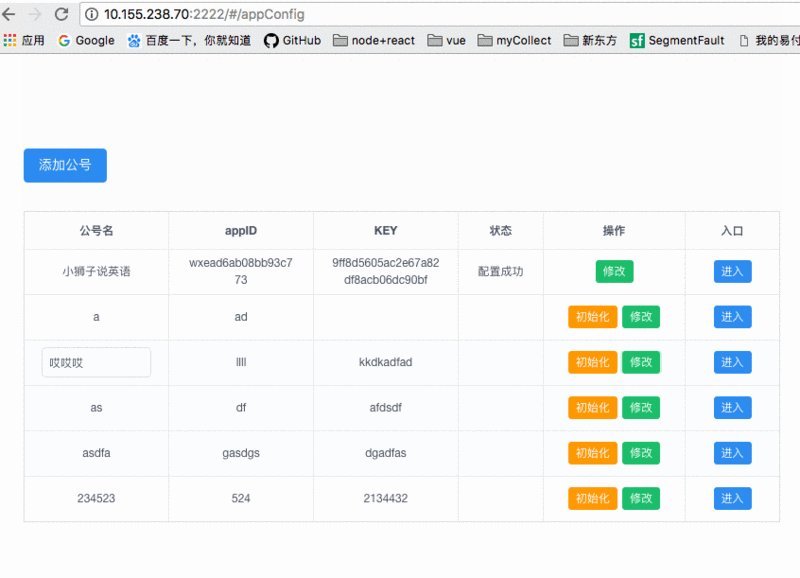
点击修改时,render渲染Input组件,自动获取焦点,但是实现效果,只有第一次显示。

原因是为什么,有解决方案么。。。研究好久了。。。求大神告知....
回答
原因未知,
使用ref 指定 Input ,点击修改的使用 $nextTick 可以解决
vm.$nextTick(() => { vm.$refs.tableInput[0].focus()
})
这个原因很简单,其实不管使用render还是template中直接使用的Input,如果从头到尾Input都存在html文档中,autofocus都只会触发一次。因为当Input生成后,焦点默认在Input元素上,那你点别的地方,它还是让焦点自动回来吗? 虽然有时隐藏了Input框,但是它还是在文档中的,那当它再次显示的时候,只是改变了一下display属性,肯定不能再次focus过去的(再次focus不合理)。
解决办法,通常是在需要focus的时候使用JS来调用Input组件的虚拟DOM的focus函数。可以使用refs。
以上是 【Vue】iview 在使用render创建Input 组件时,自动获取焦点只能触发一次? 的全部内容, 来源链接: utcz.com/a/82920.html








