【nginx】跨域的实现方法有哪几种?
1、通过IFRAME
2、通过JSONP
3、设置http头,Access-Control-Allow-Origin:*
4、服务器代理
5、nginx反向代理实现跨域
还有补充的吗?
回答
肿么能没有PHP强大的工具类,curl.用这个来实现多完美的
window.name设置Access-Control-Allow-Origin:* 应该就属于CORS
使用window.navigator进行跨域
此方案只可以在ie6、ie7中使用
因为在ie6、ie7下有个bug。就是父页面和子页面的navigator是共享的。
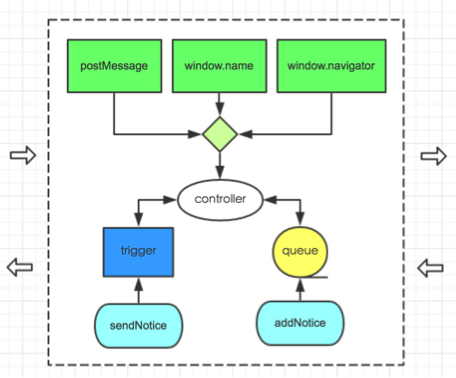
一般的解决方案 是postMessage、window.name、window.navigator。
postMessage是在标准浏览器中使用。window.name和window.navigator是在ie中使用,但是window.name实现的必须定时检查name是否改变,而navigator则不存在这种情况。
feature detection 优先级为 postMessage、navigator、name.
见下图:

主流有cors,HTML5的postmessage,josnp,还可以服务器代理
恰好看到一篇总结:前端跨域及其解决方案
以上是 【nginx】跨域的实现方法有哪几种? 的全部内容, 来源链接: utcz.com/a/82918.html









