【Vue】iviewui中 Table组件如何设置colspan、rowspan
iviewui中 Table组件中如何做到普通html的table的colspan、rowspan的效果?
代码如下:
<Table border :columns="columns" :data="list"></Table>columns: [
{
title: ' ',
key: '',
render: (h, params) => {
return h('div', [
h('Checkbox', {
props: {
label: params.row.name_1,
}
},
params.row.name_1)
]);
}
},
{
title: ' ',
key: '',
render: (h, params) => {
return h('div', [
h('Checkbox', {
props: {
label: params.row.name_2,
}
},
params.row.name_2)
]);
}
}
],
list: [
{
name_1: 1,
name_2: 1.1
},
{
name_1: 1,
name_2: 1.2
},
{
name_1: 1,
name_2: 1.3
},
{
name_1: 2,
name_2: 2.1
},
{
name_1: 2,
name_2: 2.2
},
],
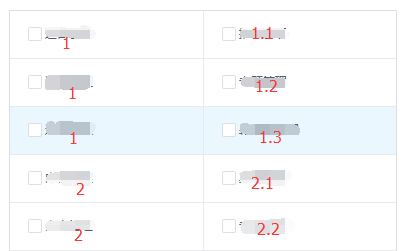
现在的效果是这样的:
普通的table表格设置colspan、rowspan就能达到合并列、合并行的效果,
但是iviewui中 Table组件,我该如何做才能让图中显示为1的那几个合并为一个单元格、显示为2的那几个合并为一个单元格?
回答
https://github.com/iview/ivie...
好像是没这个colspan、rowspan 合并单元格的操作。。。。
————————以下 ----2018.10.12
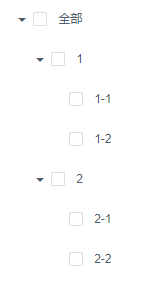
项目需求变了,不用表格了,改用树了,如下图:
谢谢@火狼 的回答,期待你的更新,或许以后还会用到table的合并单元格。
————————以下 ----2018.11.16
仔细研究了iviewui的table组件给 column 设置 children和elementui 的 table 文档 ,感觉elementui的table组件 的确是比iviewui的的table组件更容易实现,头、表格 合并单元格,也要灵活许多,但是elementui table的template模板中的标签写法不如直接用H5的简洁啊,表格样式要做成iviewui或 elementui 那样的table很简单嘛,何必写的那么麻烦啊
直接用H5的table,简单省事儿,例如:vue中 表头 th 合并单元格,且表格列数不定的动态渲染方法,这里虽然只用了表头合并,但是 td 也是直接用colspan、rowspan 就行了。
iview给 column 设置 children,可以渲染出分组表头,iview拆分单元格组件
element有这个功能
这里有个表格合并方案传送门:vue+element实现表格跨行或跨列合并
后期我再把iview方案补充上去
以上是 【Vue】iviewui中 Table组件如何设置colspan、rowspan 的全部内容, 来源链接: utcz.com/a/82900.html








