【nginx】如何在保留 Last-Modifed 的同时让 Chrome 等浏览器不要"from cache"?
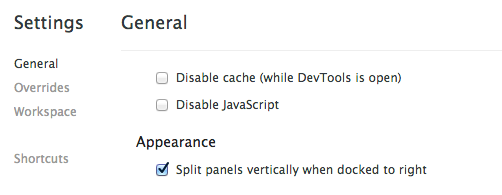
我有个WEB应用,服务器端数据是动态生成的,通过程序在服务器端缓存,用 Last-Modified 来标明更新时间。但是在 url 上不加随机数的时候,Google Chrome 总是 "from cache" 而不向服务器发起请求。只有在浏览器开启 ”isable cache (while DevTools is open)“ 才会正常的每次发起请求,服务器返回 304 它才从 cache 取。
我试着加了 Cache-Control: no-cache, Pragma: no-cache 都不行,他总是在第二次就"from cache",我又需要用 Last-Modifed 来减少一些服务器响应的数据量,有什么办法解决这个问题吗?
问题补充:
如果单独请求这个地址,是正常的,第二次、第三次浏览器发出 If-Modififed-Since,但是当请求是在页面内发出的,比如 <script type="text/javascript" src="https://segmentfault.com/q/1010000000333080/xxxxxx"></script> 则他总是在首次后 from cache,除非加上 Expires 让它过期。
发现有人提 BUG https://code.google.com/p/chromium/issues/detail?can=2&start=0&num=100&q=&colspec=ID%20Pri%20M%20Iteration%20ReleaseBlock%20Cr%20Status%20Owner%20Summary%20OS%20Modified&groupby=&sort=&id=48445 ,还发现我去年就被这个问题折腾过了(去年在上面留言了)
![]()
用Etag替代Last-modified就不再有问题了,发现Google正是这么干的。
回答
好问题,我之前一直不知道还有这么一个坑。不过这不是浏览器的bug。
这里有一个相似的问题 Why is this response being cached?
我将回答者 Stephen Ostermiller 的答案稍微翻译下
如果你添加了 Last-Modified 首部,但是没有添加 Expires 或者 Cache-Control 首部,浏览器就不得不自行判断它应该将这份资源缓存多久。有些浏览器会将其缓存一天以上。
Google caching best practices guide 里说浏览器会根据 Last-Modified 自行推算缓存时长。
Firefox 的推算方法是:
缓存时长= (Date-Last-Modified) /10。Chrome / Safari / IE 并没有公布他们的公式或算法。
此类文件的缓存时长通常取决于以下因素
- 浏览器开辟的缓存空间大小
- 用户浏览过的站点数量和大小
- 用户是否关闭了浏览器
所以,你如果不想删掉 Last-Modified,又不想浏览器缓存你的资源,就应该显示地指定过期时间或缓存时长。
THE END
Cache-Control: no-cache, no-store, max-age=0Pragma: no-cache
Expires: Sat, 26 Jul 1997 05:00:00 GMT
上面这个是禁止所有缓存的。
不过根据你的描述我更建议这样写
Cache-Control: max-age=0, private, must-revalidate点击这里:

然后勾上相关的设置

以上是 【nginx】如何在保留 Last-Modifed 的同时让 Chrome 等浏览器不要"from cache"? 的全部内容, 来源链接: utcz.com/a/82823.html