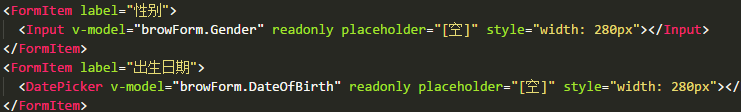
【Vue】iview 怎么去掉Form组件中Input的边框
也试了在Input里面加入类名来修改也没有效果,求大神解答??


回答
新建一个不会影响到全局css作用域上的class名,将其放在第二个style标签内(注意,这个不带scoped)。
<Input type="textarea" class="user-defined-textarea" /><style lang="scss" scoped>
...组件局部作用域的css
</style>
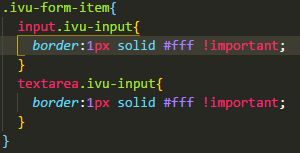
<style lang="scss">
.user-defined-textarea {
textarea.ivu-input {
border: 1px solid transparent;
}
}
</style>
去掉style上的scoped试试
以上是 【Vue】iview 怎么去掉Form组件中Input的边框 的全部内容, 来源链接: utcz.com/a/82670.html