【Vue】iview-cli 打包之后的文件打开为什么页面是空白的
从iview官网下载的iview-cli,新建工程之后按照步骤安装依赖组件,
npm run dev可以正常打开页面
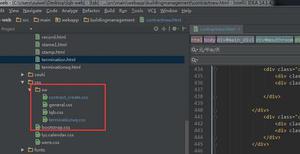
npm run build执行打包命令之后生成了一个新的dist文件夹和一个index_prod.html文件
重新启动服务
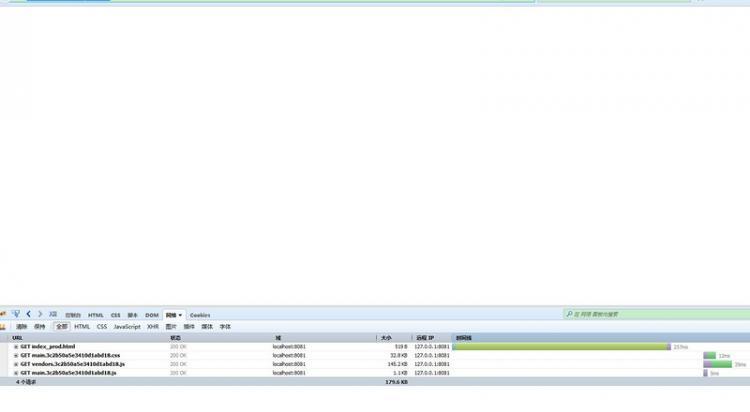
npm run dev在浏览器中访问http://localhost/8081/index_p...

资源文件已经加载成功却是空白一片,我什么都没有改动这是怎么回事呢?
回答
谢邀!
由于vue-router路由的缘故,需要有web代理服务器,开发环境一般采用express、webpack-dev-server等,生产环境一般放到nginx或者apache、tomcat等web代理服务器中,同时要根据自己服务器的项目路径更改vue的路由地址。开发环境用什么就查相关的配置,我就简单说一下生产环境下单页面如何部署:
如果说项目是直接跟在域名后面的,比如:http://www.sosout.com ,根路由就是 '/'。
如果说项目是直接跟在域名后面的一个子目录中的,比如:http://www.sosout.com/children ,根路由就是 '/children ',不能直接访问index.html。
以配置Nginx为例,配置过程大致如下:
(假设:
1、项目文件目录: /mnt/html/iview(iview目录下的文件就是执行了npm run dist 后生成的iview目录下的文件)
2、访问域名:iview.sosout.com)
进入nginx.conf新增如下配置:
server { listen 80;
server_name iview.sosout.com;
root /mnt/html/iview;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/iview;
}
location / {
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /mnt/logs/nginx/access.log main;
}
注意事项:1、配置域名的话,需要80端口,成功后,只要访问域名即可访问的项目2、如果你使用了vue-router的 history 模式,在nginx配置还需要重写路由:
server { listen 80;
server_name iview.sosout.com;
root /mnt/html/iview;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/iview;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
为什么要重写路由?因为我们的项目只有一个根入口,当输入类似/home的url时,如果找不到对应的页面,nginx会尝试加载index.html,这是通过vue-router就能正确的匹配我们输入的/home路由,从而显示正确的home页面,如果history模式的项目没有配置上述内容,会出现404的情况。
base: string
应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/"。
直接这样不能运行的吧,因为是前端路由,需要有静态服务器,类似NGINX这种
大神写得不错,如果像在本地打开的话把webpack生成环境配置中的publicPath 改成相对路径就好了 比如原来是/dist/改成./dist/
执行打包命令之后生成了一个新的dist文件夹和一个index_prod.html文件,把这两个提取出来,然后把index_prod.html重命名为index.html;开启服务后就可以通过配置的路由访问了!
默认的太坑了,把main.js里的mode: 'history',这个去掉就能本地运行
以上是 【Vue】iview-cli 打包之后的文件打开为什么页面是空白的 的全部内容, 来源链接: utcz.com/a/82455.html