【JS】官方30行js比赛:30行js你能做出什么?
国外社区的30行js小比赛是不是让你按捺不住 跃跃欲试了呢骚年! 你的机会来了~
由 segmentfault 主办的
30行 原生javascript 编程比赛
等待你狂拽酷炫吊炸天的效果
- 我们推荐使用 jsfiddle.net runjs.cn 在线编辑器,将代码链接贴在本贴下即可
- 比赛的评比标准是 社区小伙伴们的投票数;代码行数在30行左右
- 比赛时间为期两周
- 奖项设置,我们为得赞数目最高的前三名同学准备神秘的小奖品以及SF的纪念T恤
- 当然你也可以简短的给自己的作品设计一下 slogan,简单阐述你的创意
- 活动过程中,有发现任何作弊和抄袭代码的行为,将会被取消评选资格
最新提示:得票最高前三名用户将分别获得又拍云提供的1000元代金券!前五名将获得SF的纪念T恤!
骚年们,准备好了嘛?等你来挑战!!!
范例:
30行JavaScript代码(仅975字节)写出的一个功能完整的递归光线跟踪程序
http://jsfiddle.net/vz5aZ/2/
回答
我也提交一个吧。时间仓促,略显潦草。
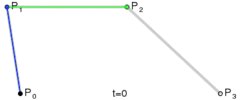
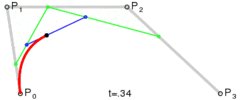
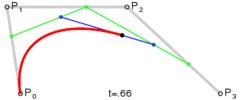
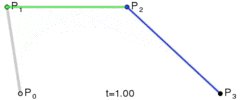
为法国工程师皮埃尔·贝塞尔(Pierre Bézier)致敬。

一个贪吃蛇小游戏

下面这个是1K版本的(1023字节)
上帝说:要GEEKY,于是就有人GEEKY……
js大赛,怎么能没有专门为GEEK准备,也只有GEEK才能理解的算法演示程序呢?
29行js,动画演示对600个元素快速排序,请欣赏。
(感觉就像回到了当初看着动画课件学《数据结构》的那个时候……)
http://jsfiddle.net/shamiao/mGR6J/9/
注1:未使用随机化和三段式分组算法,运气极坏时会掉入O(n^2)。
注2:不依赖逗号去一行塞多个语句,品质保证!
注3:注2所说的在11和24行存在例外。以24行为例,如果我把接下来的正文中i、j换成curr_swap[0]和curr_swap[1],然后再做.shift()那也可以做到。但因为实在太难看,所以宁可用逗号,先把i和j赋个值,相当于简写出来……
瀑布粒子效果
粒子效果
大家都不来,我就只好送一块表了
http://jsfiddle.net/joyqi/vY2QM/
来来 我给官方宣传下如何在32*32的黑白屏幕上显示出主题
http://jsfiddle.net/sAjw8/2/
真是30行 一行都没有浪费啊 代码写的丑 大家轻喷啊
再来一个非常简单的粒子系统
潜水党来打个酱油。。
http://jsfiddle.net/Gerhut/P6YXC/
重新编译自己然后把自己画出来.
http://jsfiddle.net/Q6CpK/
不知不觉好像代码有点多了(╯‵□′)╯︵┻━┻
写给SF的tree同学数组表示暗藏玄机,可是小框里自动换行了
http://jsfiddle.net/7g5JP/5/
用canvas写了个简单的类似进度条的效果,这个其实是源于阿里实习面试实习的一道题目,让我用canvas实现一个动态的渐变的圆环进度条,当时没答好,后台实习的时候和mentor交流了一下,说要应用到画布旋转。这里写的还不算是渐变,只是随机生成颜色,绘制得也不够平滑,先写个雏形在这里放着,之后再改进。大牛们如果有啥想指导的请尽管提出~请输入链接描述
感谢@qpwoeiru96同学的提示,根据他的代码我做了少许修改,以下是渐变进度条的最终形态:
又写了个类似的东西,但是结果不是我想要的,我也不知道这是什么产物了....
请输入链接描述
竟然没有笛卡尔的心型线?
我来一个哈哈……
翡翠心:
http://jsfiddle.net/ibigbug/C6Qb2/
我也不知道我写出来的这是什么!。。。
偷了楼上@animabear不少代码。。。
http://jsfiddle.net/windwhinny/9KQKV/13/
http://jsfiddle.net/skyinlayer/9pD7V/
3d的一个色子旋转,鼠标悬停会自己转动,在空白位置拖拽鼠标也可以自由转动,来打个酱油学习学习,各位have fun :-D
现丑了~模拟手机联系人列表
可以提交多个答案?好吧我来补一个A*演示
好吧- -#……我知道我压缩的有点过分了,不求点赞只求交流哈哈,另外说一下这不是最优解
撕裂图片
http://jsfiddle.net/hXWBF/4/
30我写不出来,我写了个300行的消灭星星
http://jsfiddle.net/hankerstudio/ezyg8/3
生成一個足夠安全同時相對好記(如果你的英語詞彙量足夠大的話)的密碼。
靈感來自 這則xkcd漫畫。
30行好難寫啊!寫了半天沒寫滿,加了註釋還是不滿30行。
沒辦法,只好再補一個python的版本填滿30行。
// by Jakukyo Friel <[email protected]>// under Apache License v2
// Yet another random passphrase generator.
// Inspired by http://xkcd.com/936/
// But I use 5 words instead of 4, since 5 words will achieve an entropy of
// log(99171)/log(2)*5 = 82.988
// This is enough.
// NIST recommends 80-bits for the most secure passwords.
var fs = require('fs');
var pickrand = require('pickrand')
var wordlist = fs.readFileSync('/usr/share/dict/words').toString().split("\n");
generate_random_passwd = function() {
pickrand(wordlist)
for (var i=0;i<5;i++) {
// Avoid characetr `'` in passphrase, since some broken^W websites does not support it.
process.stdout.write(pickrand(wordlist).replace(/'/g, '').replace(/\n$/, ''))
};
};
generate_random_passwd()
// A python version I wrote before. (To fill 30 lines.)
// import random
// wordlist = open('/usr/share/dict/words').readlines()
// pick = lambda : random.choice(wordlist)
// for i in range(5): print(pick().replace('\'', '').strip(), end='')
使用方法:
將上述代碼保存爲文件,比如generate_pass.js,然後node運行即可:
node generate_pass.js依賴:
- pickrand模塊,可用
npm install pickrand安裝。 - 因爲供抽取的詞彙來自系統自帶的詞典,所以需要在unix系統上運行。
再来一个可爱的LOADING
http://jsfiddle.net/pandamicro/hjLce/1/
var bezier=function(begin,c1,c2,end,t){ var p={x:0,y:0};
p.x=begin.x*(1-t)*(1-t)*(1-t)+c1.x*3*t*(1-t)*(1-t)+c2.x*3*t*t*(1-t)+end.x*t*t*t
p.y=begin.y*(1-t)*(1-t)*(1-t)+c1.y*3*t*(1-t)*(1-t)+c2.y*3*t*t*(1-t)+end.y*t*t*t
return p;
}
我上一个三次贝塞尔的简单原始算法,t取值从0到1即可画出完整的曲线。
潜水学生党,菊苣们轻喷
http://jsfiddle.net/aresyz/rEg56/2/
//github: https://github.com/myworld4059/tmpl.js //实现一个js模板引擎,带缓存
exports = function (str, data) {
var $ = '$' + (+ new Date)
, fn = function (data) {
var i, variable = [$], value = [[]];
for (i in data) {
variable.push(i);
value.push(data[i]);
}
return (new Function(variable, fn.$))
.apply(data, value).join("");
};
//将模板解析成函数
fn.$ = fn.$ || $ + ".push('"
+ str.replace(/\\/g, "\\\\")
.replace(/[\r\t\n]/g, " ")
.split("[#").join("\t")
.replace(/((^|#])[^\t]*)'/g, "$1\r")
.replace(/\t=(.*?)#]/g, "',$1,'")
.split("\t").join("');")
.split("#]").join($ + ".push('")
.split("\r").join("\\'")
+ "');return " + $;
//如果未定义data则返回编译好的函数,使用时直接传入数据即可,
//省去每次解析成函数的时间
return data ? fn(data) : fn;
};
http://runjs.cn/detail/yiku7anr
连续的自由落体
/* 2013/11/27
beijing
windy!!!!!!!!!!!!!!!!!!!!!!!!!
Not suitable for writing code
*/
// do nothing...
document.write('<iframe src="http://www.baidu.com" width="100%" height="100%"></iframe>');//别说30行,我1行代码就写一个百度出来以上是 【JS】官方30行js比赛:30行js你能做出什么? 的全部内容, 来源链接: utcz.com/a/82387.html