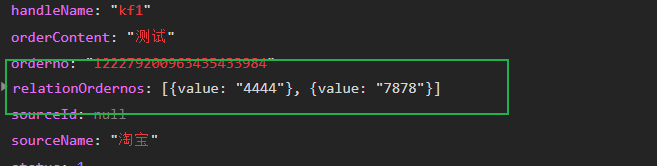
【Vue】elementUI动态添加表单,如何把value去掉

它会给我输入的值添加‘value:’ ,怎么能去掉这个'value:'呢?
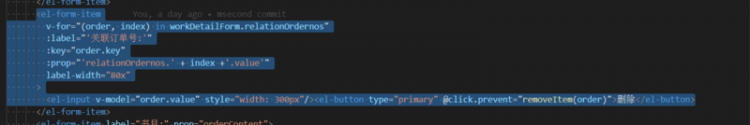
<el-form-itemv-for="(order, index) in workDetailForm.relationOrdernos"
:label="'关联订单号:'"
:key="order.key"
:prop="'relationOrdernos.' + index +'.value'"
label-width="80x"
>
回答
拿到这个relationOrdernos的时候,做一下处理
let result = workDetailForm.relationOrdernos.map(item =>{ return item.value
})
以上是 【Vue】elementUI动态添加表单,如何把value去掉 的全部内容, 来源链接: utcz.com/a/82367.html






