【Vue】恳请各位答疑解惑,iview的Anchor锚点组件,无法定位的问题
首先是我如果写静态的页面锚点是没有问题,
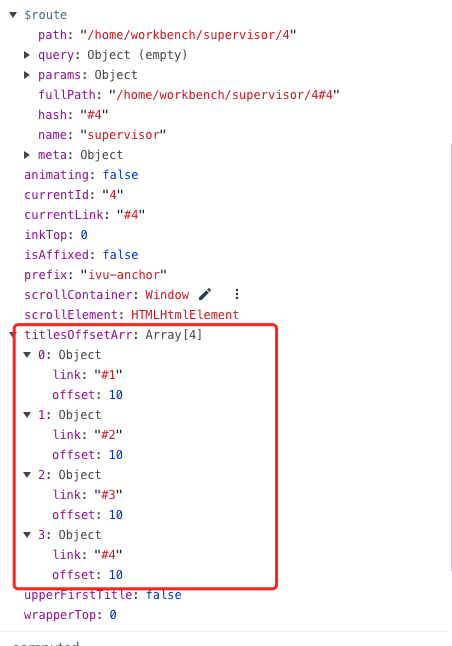
有问题的是渲染出来的页面数据,锚点的数据也是渲染出来的,然后锚点数据出现以后出现后,点击锚点,页面并不跳转,我找到这样的数据,看数据是因为offset的数据不对,但是这个数据应该不是本地写死的吧,而是根据id的位置判断的吧
各位大佬有遇到这样的问题吗?是否有解决方法呢?还请赐教
代码如下
<template><Row class="wrap-box">
<Col span="20">
<slot></slot>
</Col>
<Col span="3" offset="1">
<Anchor show-ink :offset-top="top" v-if="anchor.length">
<AnchorLink v-for="li in anchor" :key="li.title" :href="https://segmentfault.com/q/1010000017761994/now+'#'+li.href" :title="li.title" />
</Anchor>
</Col>
</Row>
</template>
<script>
export default {
props: ['top', 'anchor'],
data () {
return {
now: null
}
},
created () {
this.now = this.$route.fullPath
}
}
</script>

回答
我也遇见了这个问题。明明写完的模块,过了一段时间发现锚点不管用了。你解决了请告诉我一下
是不是要加个container
请问解决了吗?我是在iview-admin中使用锚点Anchor,页面没有滚动,不知道怎么回事
以上是 【Vue】恳请各位答疑解惑,iview的Anchor锚点组件,无法定位的问题 的全部内容, 来源链接: utcz.com/a/82324.html








