【Vue】Iview UI, TabPane 的 label 字体的大小如何改变
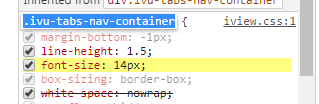
先上图

如图所示,各种设置后,label标签只能修改颜色,还是没有找到如何修改字体大小,就这么简单的一个问题,网上没找到,自己没摸索到emmmmmm........,新手一个,刚接触这些,iview文档也没写
chrome检查元素,

上面是14px,可我改的就是不起效,不知道是不是哪里写错了,希望大佬能动手试试,能改的话,教教我,感激不尽
回答
按照之前我改element-ui的经验,自己重置的样式后面要加!important覆盖原有样式
.ivu-tabs-nav-container{ font-size:18px!important;
}
不过这样的话,所有 ivu-tabs-nav-container 类的字体大小都是18px了
呃,按照我以往改其他UI框架样式的经验,在你要改的元素之前(比如说父元素)最好再加一个类来锁定它,以防它修改到其他元素。
.parent .ivu-tabs-nav-container{ font-size: 18px;
}
另外如果你是用的vue,那么如果要修改UI框架的样式,不要在<style scoped></style>里改,要在全局改<style></style>(因为是在全局,所以才要多加一个类什么的来限制它的作用范围。)
以上是 【Vue】Iview UI, TabPane 的 label 字体的大小如何改变 的全部内容, 来源链接: utcz.com/a/82207.html









