微信小程序腾讯地图SDK使用方法
一.本篇文章主要知识点有以下几种:
1.授权当前位置
2.map组件的使用
3.腾讯地图逆地址解析
4.坐标系的转化
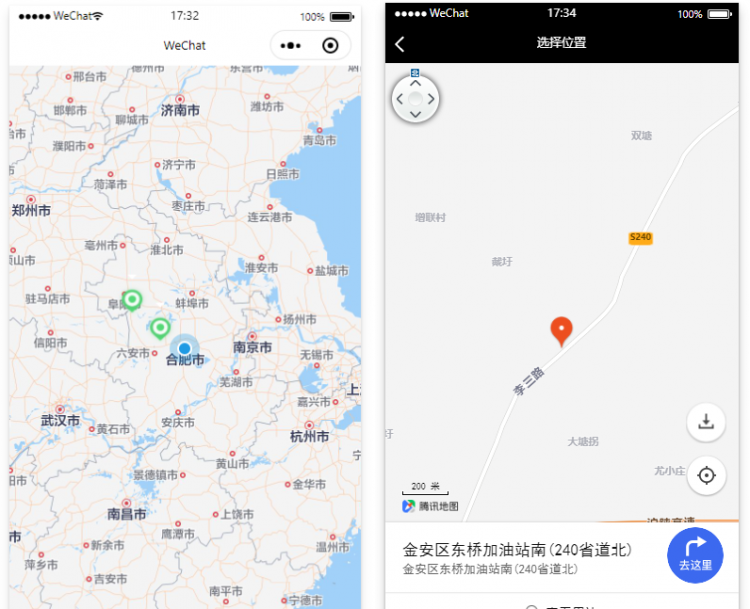
二.效果如下:

三.WXML代码
<map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="6" markers="{{markers}}" bindmarkertap="markertap" show-location></map>四.CSS代码
page {width: 100%;
height: 100%;
}
#map {
height: 100%;
width: 100%;
}
五.JS代码
// 引入SDK核心类var QQMapWX = require('../../qqmap/qqmap-wx-jssdk.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '' // 必填 申请的开发者密钥
});
var zhuan_dingwei = require('../../utils/dingwei.js');
Page({
/**
* 页面的初始数据
*/
data: {
latitude: 31.86, //经纬度先预设一个,获取地址信息后再替换
longitude: 117.27,
markers: [{
title: "",
state: "",
id: 0,
latitude: 32.43618,
longitude: 115.98478,
iconPath: "../../images/pic.png", //图标路径
width: 36,
height: 36,
callout: { //在markers上展示地址名称,根据需求是否需要
content: "",
color: "#000",
display: "ALWAYS"
}
}, {
title: "",
state: "",
id: 1,
latitude: 31.8726,
longitude: 116.65063,
iconPath: "../../images/pic.png", //图标路径
width: 36,
height: 36,
callout: { //在markers上展示地址名称,根据需求是否需要
content: "",
color: "#000",
display: "ALWAYS"
}
}],
},
//获取当前位置信息
getUserLocation() {
var that = this;
wx.getSetting({
success: (res) => {
//console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
});
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
});
//再次授权,调用wx.getLocation的API
wx.getLocation({
type: 'wgs84',
success(res) {
console.log(res);
that.setData({
latitude: res.latitude,
longitude: res.longitude
});
}
});
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
});
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
wx.getLocation({
type: 'wgs84',
success(res) {
console.log("undefined", res);
that.setData({
latitude: res.latitude,
longitude: res.longitude
});
}
});
} else {
//调用wx.getLocation的API
wx.getLocation({
type: 'wgs84',
success(res) {
console.log(res);
that.setData({
latitude: res.latitude,
longitude: res.longitude
});
}
});
}
}
})
},
//点击标注
markertap(e) {
console.log(e);
this.reverseGeocoder(e.detail.markerId);
},
//逆地址解析
reverseGeocoder: function (id) {
var that = this;
var location = "";
var s = "markers[" + parseInt(id) + "]";
var stationInfo = {};
that.data.markers.forEach((item) => {
if (item.id == id) {
location = location + item.latitude + "," + item.longitude;
stationInfo = item;
return false;
}
});
console.log(location);
qqmapsdk.reverseGeocoder({
//位置坐标,默认获取当前位置,非必须参数
/**
*
//Object格式
location: {
latitude: 39.984060,
longitude: 116.307520
},
*/
/**
*
//String格式
location: '39.984060,116.307520',
*/
location: location || '', //获取表单传入的位置坐标,不填默认当前位置,示例为string格式
success: function (res) { //成功后的回调
console.log(res);
stationInfo.title = res.result.formatted_addresses.recommend; //res.result.address
stationInfo.callout.content = res.result.formatted_addresses.recommend;
that.setData({
[s]: stationInfo
});
that.openLocation(stationInfo);
},
fail: function (error) {
console.error(error);
}
});
},
//查看位置
openLocation: function (stationInfo) {
//使用微信内置地图查看位置接口
wx.openLocation({
latitude: stationInfo.latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: stationInfo.longitude, // 经度,浮点数,范围为180 ~ -180。
name: stationInfo.title, //要找的地方名字(某某饭店)
address: stationInfo.title, //地址:要去的地点详细描述
scale: 14, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转(测试好像不可用)
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getUserLocation();//用户授权获取地理信息,可以写在onShow里进行判断是否授权获取地理信息
this.data.markers.forEach((item, i) => {
//高德地图、腾讯地图以及谷歌中国区地图使用的是GCJ-02坐标系
let gcj02tobd09 = zhuan_dingwei.wgs84togcj02(item.longitude, item.latitude);
console.log(i, gcj02tobd09);
item.longitude = gcj02tobd09[0];
item.latitude = gcj02tobd09[1];
});
console.log(this.data.markers);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
六.引用的文件
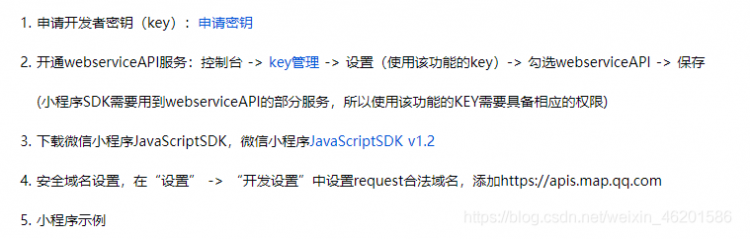
(1)qqmap文件,点击下面链接,申请开发者密钥,下载微信小程序JavaScriptSDK
下载微信小程序JavaScriptSDK

(2)dingwei.js
/*** Created by Wandergis on 2015/7/8.
* 提供了百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换
*/
//UMD魔法代码
// if the module has no dependencies, the above pattern can be simplified to
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define([], factory);
} else if (typeof module === 'object' && module.exports) {
// Node. Does not work with strict CommonJS, but
// only CommonJS-like environments that support module.exports,
// like Node.
module.exports = factory();
} else {
// Browser globals (root is window)
root.coordtransform = factory();
}
}(this, function () {
//定义一些常量
var x_PI = 3.14159265358979324 * 3000.0 / 180.0;
var PI = 3.1415926535897932384626;
var a = 6378245.0;
var ee = 0.00669342162296594323;
/**
* 百度坐标系 (BD-09) 与 火星坐标系 (GCJ-02)的转换
* 即 百度 转 谷歌、高德
* @param bd_lon
* @param bd_lat
* @returns {*[]}
*/
var bd09togcj02 = function bd09togcj02(bd_lon, bd_lat) {
var bd_lon = +bd_lon;
var bd_lat = +bd_lat;
var x = bd_lon - 0.0065;
var y = bd_lat - 0.006;
var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_PI);
var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_PI);
var gg_lng = z * Math.cos(theta);
var gg_lat = z * Math.sin(theta);
return [gg_lng, gg_lat]
};
/**
* 火星坐标系 (GCJ-02) 与百度坐标系 (BD-09) 的转换
* 即谷歌、高德 转 百度
* @param lng
* @param lat
* @returns {*[]}
*/
var gcj02tobd09 = function gcj02tobd09(lng, lat) {
var lat = +lat;
var lng = +lng;
var z = Math.sqrt(lng * lng + lat * lat) + 0.00002 * Math.sin(lat * x_PI);
var theta = Math.atan2(lat, lng) + 0.000003 * Math.cos(lng * x_PI);
var bd_lng = z * Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
return [bd_lng, bd_lat]
};
/**
* WGS84转GCj02
* @param lng
* @param lat
* @returns {*[]}
*/
var wgs84togcj02 = function wgs84togcj02(lng, lat) {
var lat = +lat;
var lng = +lng;
if (out_of_china(lng, lat)) {
return [lng, lat]
} else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
var mglat = lat + dlat;
var mglng = lng + dlng;
return [mglng, mglat]
}
};
/**
* GCJ02 转换为 WGS84
* @param lng
* @param lat
* @returns {*[]}
*/
var gcj02towgs84 = function gcj02towgs84(lng, lat) {
var lat = +lat;
var lng = +lng;
if (out_of_china(lng, lat)) {
return [lng, lat]
} else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
var mglat = lat + dlat;
var mglng = lng + dlng;
return [lng * 2 - mglng, lat * 2 - mglat]
}
};
var transformlat = function transformlat(lng, lat) {
var lat = +lat;
var lng = +lng;
var ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * PI) + 40.0 * Math.sin(lat / 3.0 * PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lat / 12.0 * PI) + 320 * Math.sin(lat * PI / 30.0)) * 2.0 / 3.0;
return ret
};
var transformlng = function transformlng(lng, lat) {
var lat = +lat;
var lng = +lng;
var ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lng * PI) + 40.0 * Math.sin(lng / 3.0 * PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lng / 12.0 * PI) + 300.0 * Math.sin(lng / 30.0 * PI)) * 2.0 / 3.0;
return ret
};
/**
* 判断是否在国内,不在国内则不做偏移
* @param lng
* @param lat
* @returns {boolean}
*/
var out_of_china = function out_of_china(lng, lat) {
var lat = +lat;
var lng = +lng;
// 纬度3.86~53.55,经度73.66~135.05
return !(lng > 73.66 && lng < 135.05 && lat > 3.86 && lat < 53.55);
};
return {
bd09togcj02: bd09togcj02,
gcj02tobd09: gcj02tobd09,
wgs84togcj02: wgs84togcj02,
gcj02towgs84: gcj02towgs84
}
}));
七.坐标系的转换
根据自己的需要选择调用dingwei.js中的方法,腾讯地图使用的是火星坐标(GCJ02)
八.安全域名设置,在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com
转载于:https://blog.csdn.net/weixin_46201586/article/details/107249342
以上是 微信小程序腾讯地图SDK使用方法 的全部内容, 来源链接: utcz.com/a/82157.html









