【Vue】vue 点击按钮触发另一个dom的click事件
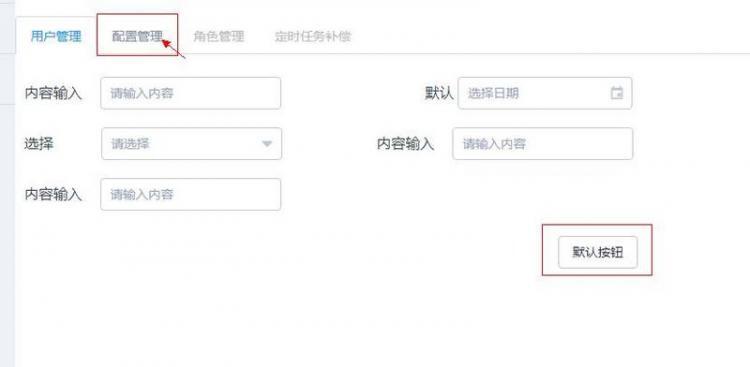
使用elementUi 组件 点击默认按钮触发另一个tabs组件上的click事件,如何实现?
<template><el-tabs v-model="activeName2" type="card" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first" :disabled = "boolea1">
<span class="date">内容输入</span><el-input v-model="input" placeholder="请输入内容"></el-input>
<DatePicker></DatePicker>
<span class="select">选择</span><el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<span class="temp">内容输入</span><el-input v-model="input" placeholder="请输入内容" ></el-input>
<br>
<span class="wind">内容输入</span><el-input v-model="input" placeholder="请输入内容" ></el-input>
<br><br>
<el-button @click="switchTab">默认按钮</el-button>
</el-tab-pane>
<el-tab-pane label="配置管理" name="second" :disabled = "boolea2" ref='config'>配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third" :disabled = "boolea3">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth" :disabled = "boolea4">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
import DatePicker from './DatePicker.vue'
export default {
components:{
DatePicker
},
data() {
return {
activeName2: 'first',
input: '',
options: [{
value: '选项1',
label: '黄金糕'
},{
value: '选项2',
label: '北京烤鸭'
}],
value: '',
boolea1: true,
boolea2: true,
boolea3: true,
boolea4: true
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
switchTab(){
this.boolea2 = false;
console.log(this.$refs.config.$el);
}
}
};
</script>

回答
直接用原生js操作dom了,办法比较笨,效果是实现了。
methods: { handleClick(tab, event) {
console.log(tab, event);
},
switchTab(){
this.boolea2 = false;
}
},
updated(){
let eleNav = document.getElementsByClassName('el-tabs__nav')[0].children;
console.log(this.boolea2);
let index = this.$refs.config.index;
eleNav[index].click();
}
跟 UI 应该没什么关系;
https://router.vuejs.org/zh-c...
采用路由 beforeRouteLeave 离开时出发'默认按钮'的事件就好了
以上是 【Vue】vue 点击按钮触发另一个dom的click事件 的全部内容, 来源链接: utcz.com/a/82126.html