【Vue】element,下拉位置错位并在vue-popper报:PopperJS is not a constructor"
elementUI使用select时,下拉位置错位并在vue-popper报TypeError: PopperJS is not a constructor" 
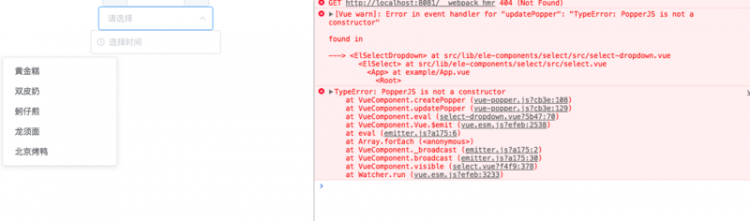
[Vue warn]: Error in event handler for "updatePopper": "TypeError: PopperJS is not a constructor"found in
---> <ElSelectDropdown> at src/lib/ele-components/select/src/select-dropdown.vue
<ElSelect> at src/lib/ele-components/select/src/select.vue
<App> at example/App.vue
<Root>
源码 src/utils/vue-popper
updatePopper时是undefined
createPopper里报了TypeError: PopperJS is not a constructor"
不知道哪里出了问题,
``
createPopper() {
//...// 这里创建实例时报错 不是一个构造函数
this.popperJS = new PopperJS(reference, popper, options);
this.popperJS.onCreate(_ => {
this.$emit('created', this);
this.resetTransformOrigin();
this.$nextTick(this.updatePopper);
});
if (typeof options.onUpdate === 'function') {
this.popperJS.onUpdate(options.onUpdate);
}
this.popperJS._popper.style.zIndex = PopupManager.nextZIndex();
this.popperElm.addEventListener('click', stop);
},
updatePopper () {
const popperJS = this.popperJS; // 这里是undefined!if (popperJS) {
popperJS.update();
if (popperJS._popper) {
popperJS._popper.style.zIndex = PopupManager.nextZIndex();
}
} else {
this.createPopper();
}
},
回答
已处理,是webpack配置问题,webpack里排除对引入文件popper.js的编译就好了。
可能是引入js文件已经经过编译,再次编译就会出问题。
你的PopperJS应该不是一个构造函数,是从哪儿引用的
以上是 【Vue】element,下拉位置错位并在vue-popper报:PopperJS is not a constructor" 的全部内容, 来源链接: utcz.com/a/82080.html








