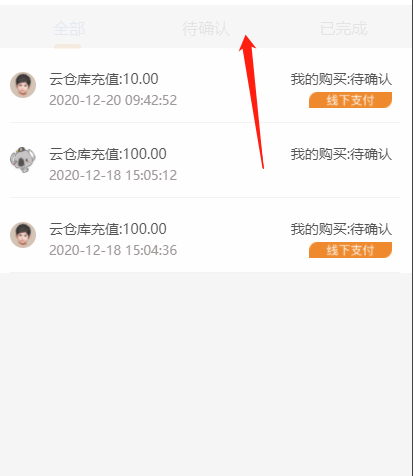
小程序非常奇怪的一个问题 为什么透明度会变呢?
如果吧swiper的透明度去掉 那么tap的透明度就会变成0 就会消失 把swiper透明度设成0.9 那么tap的透明度就会变成0.1 隐约能看到一点点 我并没有设置tap的透明度 为什么它会和swiper的透明度反着变化?我想让tap的透明度一直都是1 有人知道这是为什么吗?
大家可以复制代码试一下
<view class="index"><view class="tap">
<view bindtap="change" data-index="0" class="tabs {{current==0?'active':''}}">
<text>全部</text>
<view wx:if="{{current==0}}" class="line"></view>
</view>
<view bindtap="change" data-index="1" class="tabs {{current==1?'active':''}}">
<text>待确认</text>
<view wx:if="{{current==1}}" class="line"></view>
</view>
<view bindtap="change" data-index="2" class="tabs {{current==2?'active':''}}">
<text>已完成</text>
<view wx:if="{{current==2}}" class="line"></view>
</view>
</view>
<swiper>
………………
</swiper>
</view>
.index{width: 100%;
height: 100vh;
}
.tap{
position: fixed;
top: 0;
display: flex;
height: 80rpx;
width: 750rpx;
position: fixed;
align-items: center;
justify-content: space-around;
background-color: white;
border-top: 1px solid #f2f2f2;
font-size: 30rpx;
border-bottom: 1px solid #f2f2f2;
box-shadow: 0 2px 5px #f2f2f2;
}
.tabs{
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
width: 250rpx;
position: relative;
}
.active{
color: #3679DD;
}
.line{
width: 50rpx;
height: 10rpx;
position: absolute;
bottom: 0;
background-color: #F0831F;
border-top-left-radius: 9rpx;
border-top-right-radius: 9rpx;
left: 100rpx;
}
swiper{
width: 100%;
min-height: 100vh;
background-color: #f5f5f5;
box-sizing: border-box;
position: relative;
overflow: scroll;
box-sizing: border-box;
opacity: 0.9;
padding-top: 80rpx;
}
回答
层级问题。swiper盖住了tab,设置下z-index
以上是 小程序非常奇怪的一个问题 为什么透明度会变呢? 的全部内容, 来源链接: utcz.com/a/82047.html









