【小程序】微信小程序下拉向页面顶部追加数据,效果类似微信聊天
上拉向页面顶部追加新数据已经实现,回到之前浏览位置也已经实现。
问题是,回到之前浏览位置会闪一下
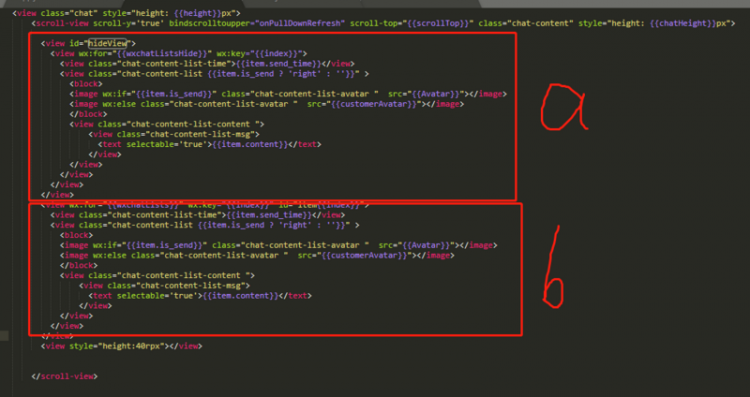
可能原因:a区域展示了,然后立马又通过scrollTop回到之前浏览位置(a区域隐藏后,wx.createSelectorQuery获取不到对应高度,所以a区域必须要,为了获取新数据的高度,赋值给scrollTop)
想实现的是:下拉后,效果怎么像微信聊天,下拉获取聊天记录一样。用的是什么技术,怎么实现呢?求解,谢谢

回答
我这边的逻辑是,a区域始终显示下拉获得的新数据,b区域(初始值是页面刚进来得到的数组)始终是当前区域加上a上一次(初始值为空)的数据拼接而成。不发代码了,因为代码比较凌乱,没有直接说简洁。

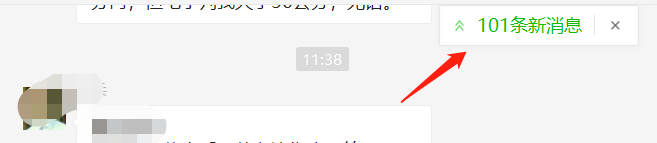
为啥不是先展示新消息箭头,然后用户点击箭头后把weChatListHide插入到weChatList的头部里面,然后滚动条上拉到最上面?
以上是 【小程序】微信小程序下拉向页面顶部追加数据,效果类似微信聊天 的全部内容, 来源链接: utcz.com/a/81926.html




