【前端】html5自动定位,总是定位失败,是什么原因,求指点,多谢
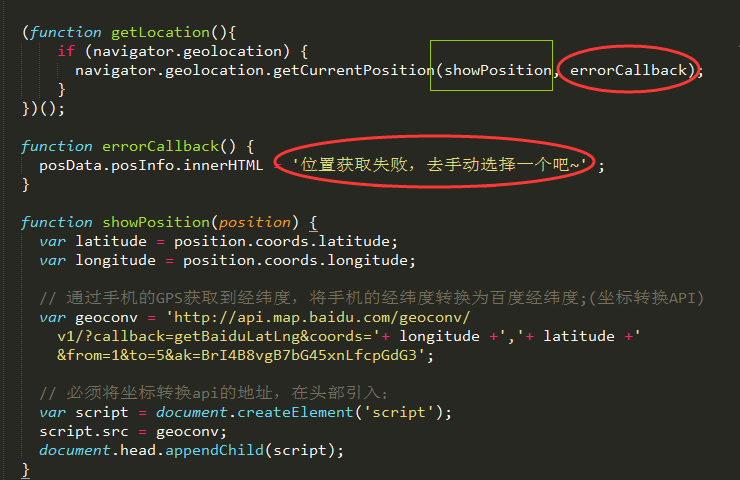
问题一: 在手机端自动定位,总是显示‘位置获取失败,去手动选择一个吧’,如下图,总是走到errorCallback中,怎么才能走到showPosition这个成功函数中呐? 求大神指点,拜托拜托

问题二: 如何在移动端浏览器打开后,有定位提示,如下, 下图是怎么出现的呐?有没有大牛指点下,多谢多谢
回答
html5自动定位失败,改用百度服务类提供的Geolocation()方法解决;
引入:<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>具体解决代码如下:
var geolocation = new BMap.Geolocation();
var gc = new BMap.Geocoder();
geolocation.getCurrentPosition( function(r) {
// 定位结果对象会传递给r变量
if(this.getStatus() == BMAP_STATUS_SUCCESS)
{
// 通过Geolocation类的getStatus()可以判断是否成功定位。
// 此时浏览器会弹窗提醒"想使用您当前的位置" -> “不允许” 或者 “好”;
// 然而用户选择“不允许” this.getStatus()返回 0;
// 用户选择 “好” this.getStatus() 也返回 0;
// 此时问题来了,如何知道用户选择的是哪一项呐?
// 解决办法:当用户拒绝该网站使用浏览器位置时,此时其精度则为null,通过此值判断用户是否拒绝网站获取浏览器位置信息
if(r.accuracy == null){
alert("用户拒绝了地理位置授权");
return;
}
// 用户允许地理位置授权,则走下面代码
var pt = r.point;
gc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber);
});
}
else
{
//关于状态码
//BMAP_STATUS_SUCCESS 检索成功。对应数值“0”。
//BMAP_STATUS_CITY_LIST 城市列表。对应数值“1”。
//BMAP_STATUS_UNKNOWN_LOCATION 位置结果未知。对应数值“2”。
//BMAP_STATUS_UNKNOWN_ROUTE 导航结果未知。对应数值“3”。
//BMAP_STATUS_INVALID_KEY 非法密钥。对应数值“4”。
//BMAP_STATUS_INVALID_REQUEST 非法请求。对应数值“5”。
//BMAP_STATUS_PERMISSION_DENIED 没有权限。对应数值“6”。(自 1.1 新增)
//BMAP_STATUS_SERVICE_UNAVAILABLE 服务不可用。对应数值“7”。(自 1.1 新增)
//BMAP_STATUS_TIMEOUT 超时。对应数值“8”。(自 1.1 新增)
switch( this.getStatus() )
{
case 2:
alert( '位置结果未知 获取位置失败.' );
break;
case 3:
alert( '导航结果未知 获取位置失败..' );
break;
case 4:
alert( '非法密钥 获取位置失败.' );
break;
case 5:
alert( '对不起,非法请求位置 获取位置失败.' );
break;
case 6:
alert( '对不起,当前 没有权限 获取位置失败.' );
break;
case 7:
alert( '对不起,服务不可用 获取位置失败.' );
break;
case 8:
alert( '对不起,请求超时 获取位置失败.' );
break;
}
}
},
{enableHighAccuracy: true}
)
chrome浏览器要求https才有权限过去地址 普通的http都回获取失败 ios也是 阿里云和腾讯云都有免费的https证书 免费一年 都可以申请
h5的定位走的是谷歌的定位功能,so,你懂得,偶尔能成功一次就不错了。
h5的定位就是很不稳定,可以成功的时候正常走,失败的时候调下百度的接口,再获取一次。
我用的h5定位,然后坐标转换百度地图显示,没问题,只是谷歌地图对https协议才能获取位置,苹果手机会出现定位失败的现象,解决办法就是把服务器设置成https协议的,问题2,只要你手机设置了软件,浏览器获取位置通知方式讯问,自然会弹出
以上是 【前端】html5自动定位,总是定位失败,是什么原因,求指点,多谢 的全部内容, 来源链接: utcz.com/a/81772.html