【Vue】vue中select选择器配合element使用的一些bug
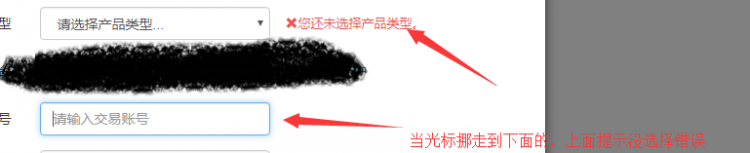
如下图一,点击的下拉选择项的时候,如果没有选择下拉列表的任何一个选项,当点击按钮去选择其他的input或者select的时候,这个后面就会提示请选择!如下图二


回答
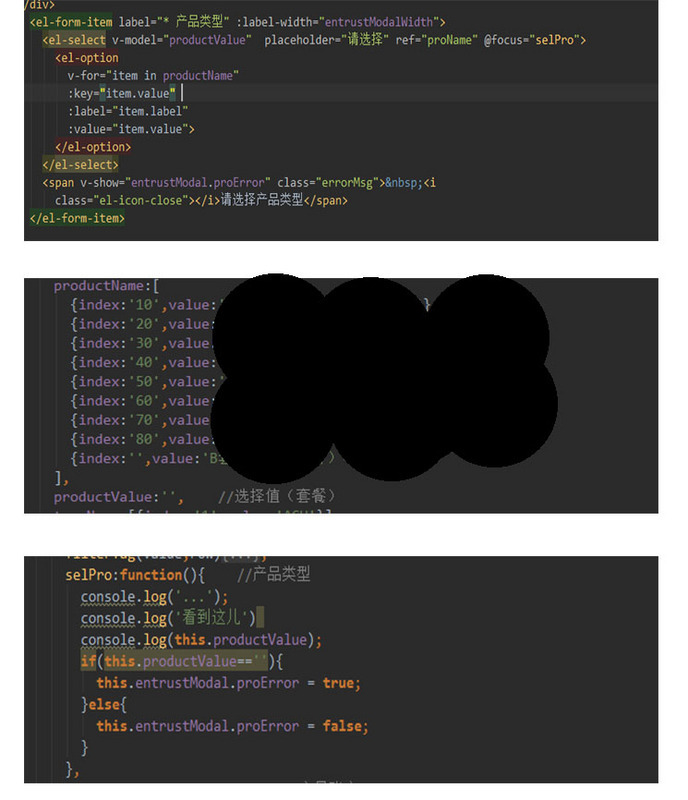
你右边的提示内容应该是再vue对象内绑定了的吧?就如:
new Vue({ data:{
tips_mask:false,//比如你的tips_mask是通过它来绑定的状态,那么当你焦点失去后,是否有个判断当前值是否为空,为空则弹出 tips_mask,即vue.tips_mask = !vue.tips_mask ;这样?
},
methods:{
// ...
}
})
以上是 【Vue】vue中select选择器配合element使用的一些bug 的全部内容, 来源链接: utcz.com/a/81636.html









