【前端】前端优化之网页加载页面空白时先占位图层是怎么实现的
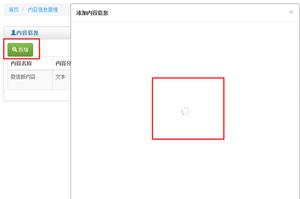
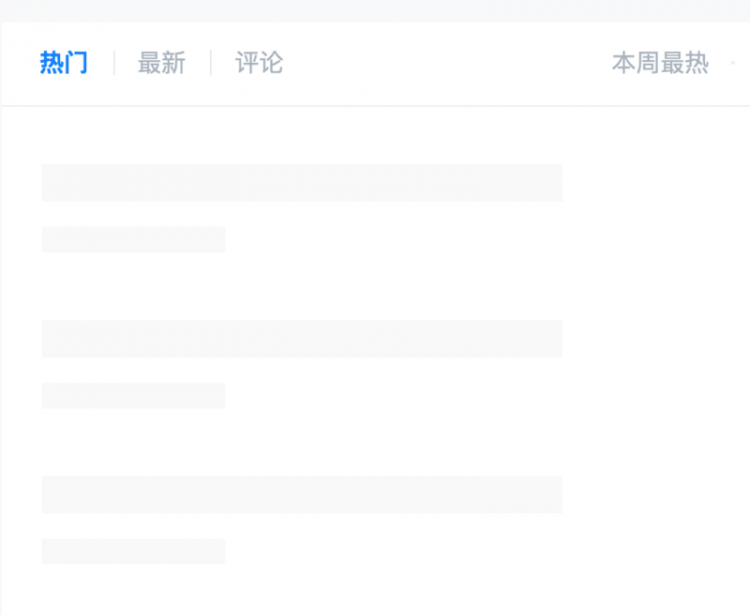
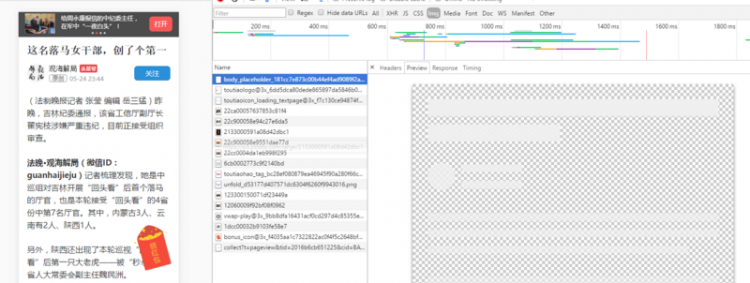
前端优化之网页加载页面空白时先占位图层是怎么实现的?如下图内容没出来前显示点位图层,加载完再显示具体内容。

回答
Skeleton Screen(骨架屏),原理都是一样的,使用背景
是不是用visibility属性把位置占了只显示背景色,等全部加载完了再显示。不知道思路对不对。
设置好高度,直接加载背景图就好了啊。Ajax 获得内容之后,显示内容,同时去掉背景图(或改 class)就好了

just a picture!
延迟加载?
@边城 到哪都看的到你的身影
以上是 【前端】前端优化之网页加载页面空白时先占位图层是怎么实现的 的全部内容, 来源链接: utcz.com/a/81590.html