【小程序】flex布局不作用与after和before生成的元素
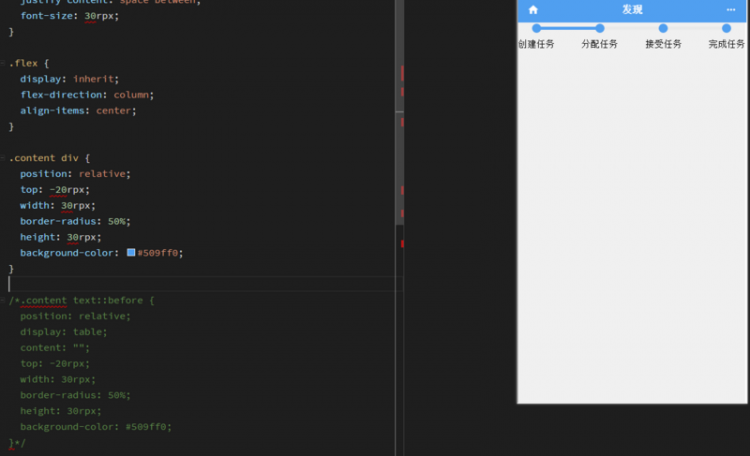
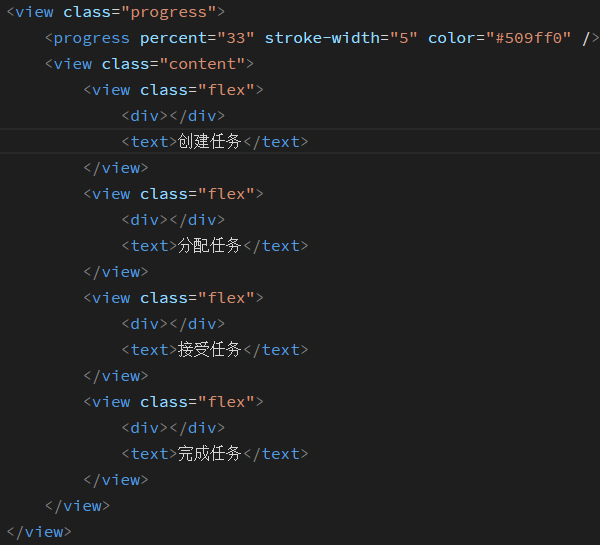
直接上代码
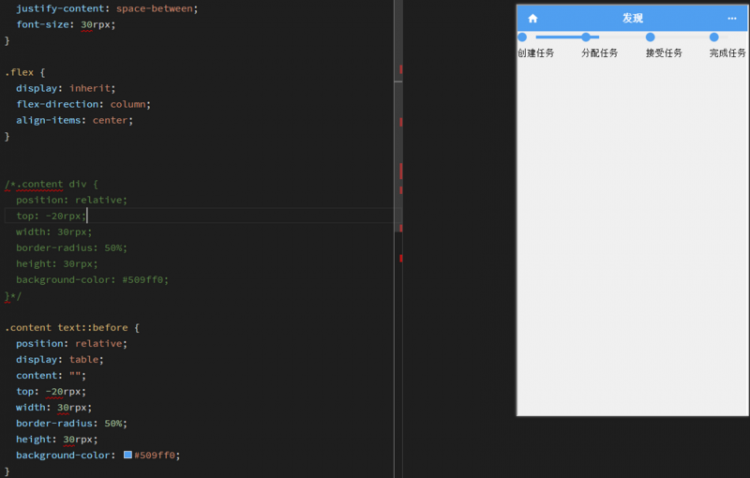
源代码里是用div写的小圆点,这样写没问题。当我用before替换div的时候问题就出现了。
.flex是父元素
不知道为什么没有作用到before的元素上,求解~
回答
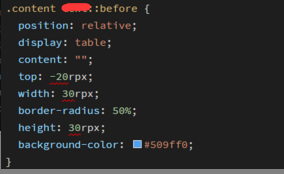
:before伪类是插入到标签元素内容之前, 改成 .flex::before

这样试试
圆点还用css, 直接●不就好了。
以上是 【小程序】flex布局不作用与after和before生成的元素 的全部内容, 来源链接: utcz.com/a/81569.html