【前端】如何模拟手机浏览器
如题,现在搞前端移动开发的是怎么模拟的,用几个FF插件或者Chrome插件吗?
有其它软件模拟不,请推荐几个插件,或者软件的,可能问的不对题,还希望理解
回答

Chrome开发人员工具里面就有现在的设置选项,可以模拟手机浏览器的,或者帮我一起改进这个项目。 https://github.com/greatghoul/mobivie...
就其跟原来说就是更改浏览器向服务器发送的User Agent。
来个FireFox的: User Agent Switcher
https://addons.mozilla.org/en-US/fire...
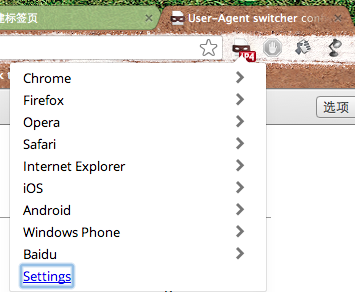
chrome 插件:User-Agent Switcher for Chrome
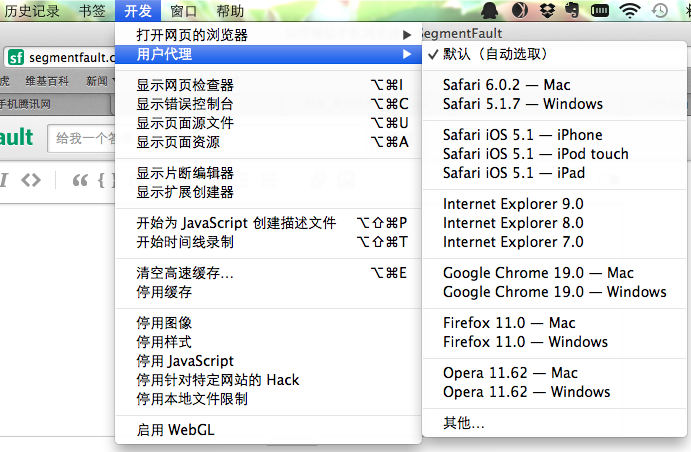
mac版safari:开发工具——用户代理
如果只是针对 responsive 页面模拟的话,可以像下面这样
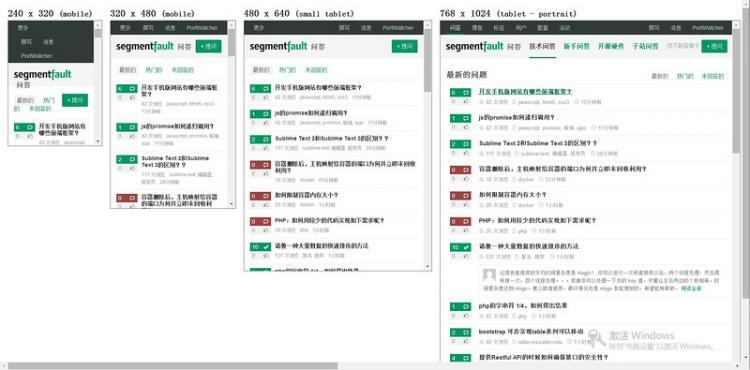
Responsive Design Trick
将以下内容添加至浏览器书签:
javascript:document.write('<!DOCTYPE html><html><head><meta charset="utf-8"><title>Responsive Design Testing</title><style>body { margin: 20px; font-family: sans-serif; overflow-x: scroll; }.wrapper { width: 6000px; }.frame { float: left; }h2 { margin: 0 0 5px 0; }iframe { margin: 0 20px 20px 0; border: 1px solid #666; }</style></head><body><div class="wrapper"><div class="frame"><h2>240<span> x 320</span> <small>(mobile)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="240" height="320"></iframe></div><div class="frame"><h2>320<span> x 480</span> <small>(mobile)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="320" height="480"></iframe></div><div class="frame"><h2>480<span> x 640</span> <small>(small tablet)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="480" height="640"></iframe></div><div class="frame"><h2>768<span> x 1024</span> <small>(tablet - portrait)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="768" height="1024"></iframe></div><div class="frame"><h2>1024<span> x 768</span> <small>(tablet - landscape)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1024" height="768"></iframe></div><div class="frame"><h2>1200<span> x 800</span> <small>(desktop)</small></h2><iframe src="' + window.location + '" sandbox="allow-same-origin allow-forms" seamless width="1200" height="800"></iframe></div></div></body></html>')然后打开需要模拟的网页,点击这个书签,so easy。

UA Trick
安装这个Chrome Extension
https://chrome.google.com/webstore/detail/user-agent-switcheruserag/ighgcligfbemmpnidpkhikmnmeohfafb
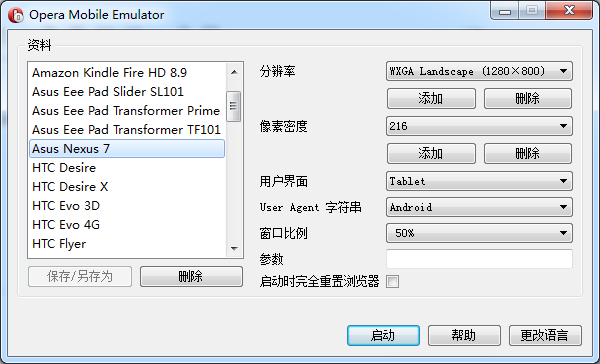
Opera Mobile Emulator
http://www.opera.com/developer/tools/...

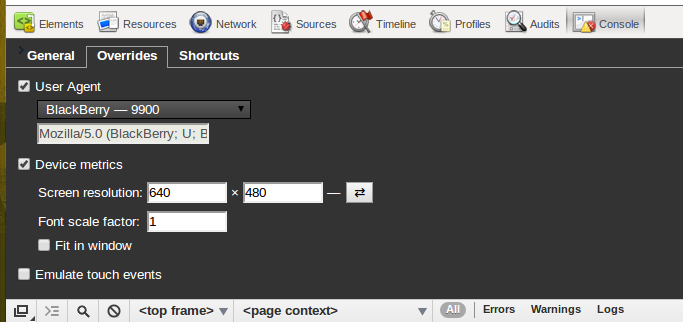
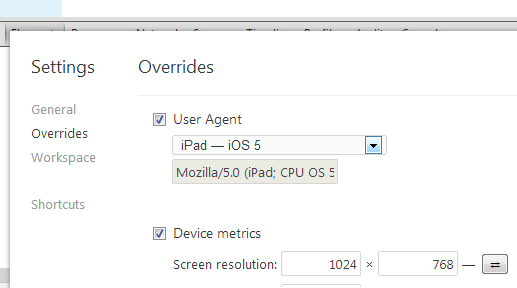
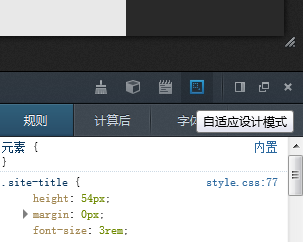
如果仅仅是简单的 responsive 页面模拟的话,Chrome 和 FF 就不需要装插件了。两者都能在审查元素里,找这个功能,可以模拟手机屏幕尺寸,改变页面显示大小。如图:
- Chrome 的是打开审查元素,点击右下角的齿轮设置,然后选择 Overrides,设置需要的屏幕尺寸即可。

- Firefox 的也一样是打开查看元素,不过直接在它右上角可以找到这个按钮。

其次,还有各种各样的在线测试工具:
http://www.leiphone.com/warlial-responsive-tool.html
想问LS画的图用什么软件搞定的。
以上是 【前端】如何模拟手机浏览器 的全部内容, 来源链接: utcz.com/a/81538.html