【前端】音频数据(二进制数组)用js怎么保存下来
1. JavaScript如何保存数据,并转换成对应格式
目前在做一个讯飞语音(文字转语音的demo)
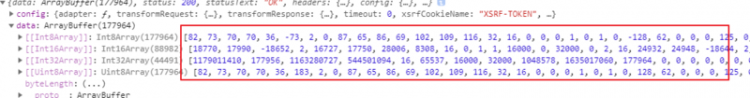
当我从讯飞获得数据后
数据如下:

是一堆二进制数组
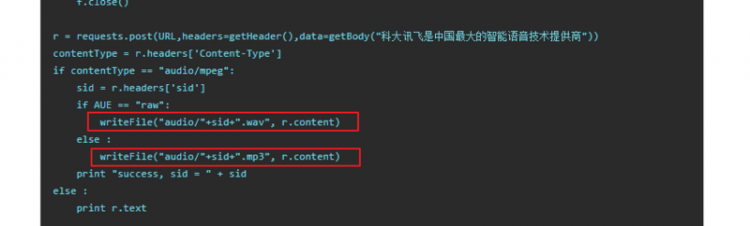
官方提供了Python的demo

一个 writeFile 就完成了文件的写入,甚至文件的格式(不懂Python,不知道该处的写法是否正确)...
那么在 JavaScript 中该用什么来进行写入
2. 目标和思路
目标: 实现文字转语音
思路:
- 获取到该音频数据后保存为wav格式文件,再通过audio来播放该文件
- 获取到该音频数据后直接播放(咋实现...)
3. 相关环境
- 浏览器: 谷歌
- 框架: Vue
- UI: Element UI
4. 尝试解决
- 采用 blob
思路来源(papersnake)
// 相关代码if (response.headers['content-type'] === 'audio/mpeg') {
const blob = new Blob([response.data], {type: 'audio/wav'})
const blobUrl = URL.createObjectURL(blob)
const audio = new Audio(blobUrl)
audio.play()
}
结果:
是否解决: 是
存在问题: 返回的内容为base64编码后的内容需要转换
5. 相关资料
- 讯飞语音合成
回答
如果你运行在浏览器,最大的坎应该是浏览器无法对本地文件进行操作,
可以考虑blob
哥们你解决了吗,我用这个方法会报错,DOMException: Failed to load because no supported source was found....
第一种思路,先保存后播放的有方案没呀,求
以上是 【前端】音频数据(二进制数组)用js怎么保存下来 的全部内容, 来源链接: utcz.com/a/81449.html