【Vue】element table行hover时显示弹窗

怎么在hover行时能显示出来弹窗,hover到按钮上隐藏弹窗,而不是在hover单元格时显示???
回答
给每一行数据加个状态,给行和按钮加个mouseenter事件修改状态就好了,记得取消冒泡。
使用element-ui的el-tooltip的组件包裹按钮,搞定
https://element.eleme.cn/#/zh...
前面回答的老哥都没认真审题,吐槽一下。
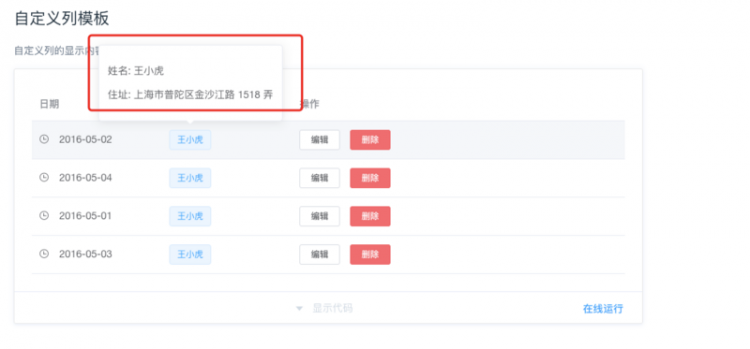
我看了element源码和文档,他没有暴露表格中行的hover的事件接口,而且每行<tr>纯粹是靠data这个prop去遍历生成,所以直接使用el-tooltip这个插件是行不通的。但是我发现有@cell-mouse-enter和@cell-mouse-leave这个2个单元格的鼠标进入和退出的事件,因此我们可以在原有官方例子上加以改造,首先是给tabledata给一个唯一的key,因为@cell-mouse-enter和@cell-mouse-leave没办法向自定义单元格一样直接收scope.$index。然后再给自定义的el-opover组件赋值相应的ref属性,就可以通过$refs控制元素切换显示。以下是示例代码。
<template> <div id="app">
<el-table :data="tableData" style="width: 100%" @cell-mouse-enter="enter" @cell-mouse-leave="leave">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top" :ref="'popover' + scope.row.id" >
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
tableData: [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: 2,
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
id: 3,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
id: 4,
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
]
};
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
enter(row, column, cell) {
console.log(row)
this.$refs['popover'+row.id].showPopper = true
},
leave(row,column,cell) {
this.$refs['popover'+row.id].showPopper = false
}
}
};
</script>
当然如果你有耐心可以尝试修改源码。
希望采纳!
以上是 【Vue】element table行hover时显示弹窗 的全部内容, 来源链接: utcz.com/a/81331.html









