定位 position
position-定位">position 定位
定位是一种更加高级的布局手段,通过定位可以将元素摆放到页面的任意位置
使用 position 属性来设置定位
可选值:
static 默认值,元素是静止的没有开启定位
relative 开启元素的相对定位
absolute 开启元素的绝对定位
fixed 开启元素的固定定位
sticky 开启元素的粘滞定位
偏移量(offset)
当元素开启了定位以后,可以通过偏移量来设置元素的位置
top 定位元素和定位位置上边的距离
bottom 定位元素和定位位置下边的距离
定位元素垂直方向的位置由top和bottom两个属性来控制
通常情况下我们只会使用其中一
top值越大,定位元素越向下移动,bottom值越大,定位元素越向上移动
left 定位元素和定位位置的左侧距离
right 定位元素和定位位置的右侧距离
定位元素水平方向的位置由left和right两个属性控制
通常情况下只会使用一个
left越大元素越靠右,right越大元素越靠左
相对定位
当元素的position属性值设置为 relative 时则开启了元素的相对定位
相对定位的特点
- 元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化
- 相对定位是参照于元素在文档流中的位置进行定位的(不会脱离文档流)
- 相对定位会提升元素的层级
- 相对定位不会使元素脱离文档流
- 相对定位不会改变元素的性质块还是块,行内还是行内
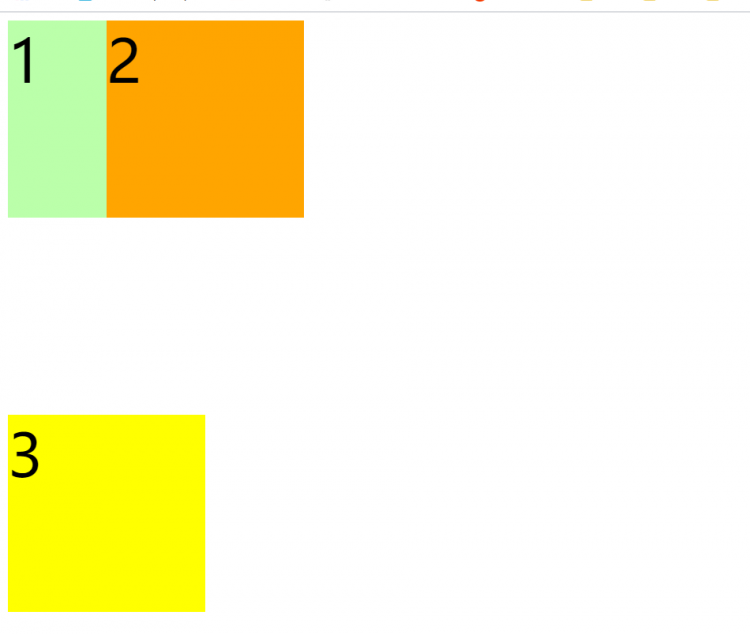
.box2{width: 200px;
height: 200px;
background-color: orange;
position: relative;
left: 100px;
top: -200px;
}

绝对定位
当元素的position属性值设置为 absolute 时,则开启了元素的绝对定位。常用。
绝对定位的特点
- 开启绝对定位后,如果不设置偏移量元素的位置不会发生变化
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
- .绝对定位会使元素提升一个层级
- 绝对定位元素是相对于其包含块进行定位的(开启定位的包含块)
包含块( containing block )
正常情况下:
包含块就是离当前元素最近的祖先块元素
绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素
如果所有的祖先元素都没有开启定位,则根元素就是它的包含块
html(根元素、初始包含块)
固定定位
将元素的 position 属性设置为 fixed 则开启了元素的固定定位
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是固定定位永远参照于浏览器的视口进行定位(包含块是浏览器视口)
固定定位的元素不会随网页的滚动条滚动
粘滞定位
当元素的position属性设置为 sticky 时则开启了元素的粘滞定位,相对来说是比较新的定位方式
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定
绝对定位元素的布局
当我们开启了绝对定位后,水平布局:
left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 包含块的内容区的宽度
也就是在盒子模型水平方向的布局等式上添加了 left 和 right 两个值
当发生过度约束:
如果9个值中没有 auto 则自动调整 right 值以使等式满足
如果有auto,则自动调整 auto 的值以使等式满足
可设置auto的值:margin width left right
因为left 和 right的值默认是auto,所以如果不设置 left 和 right ,则等式不满足时,会自动调整这两个值
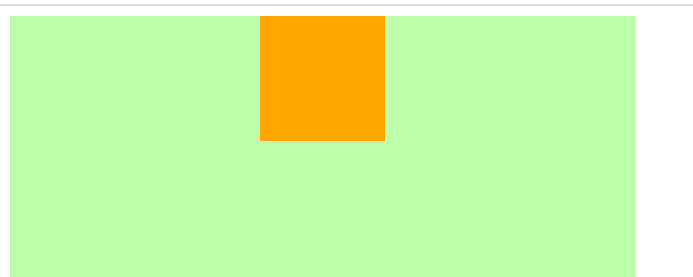
.box2 {width: 100px;
height: 100px;
background-color: orange;
position: absolute;
/* 设置水平居中 */
margin: auto;
left: 0;
right: 0;
}

垂直方向布局的等式的也必须要满足
top + margin-top/bottom + padding-top/bottom + border-top/bottom + height = 包含块的高度
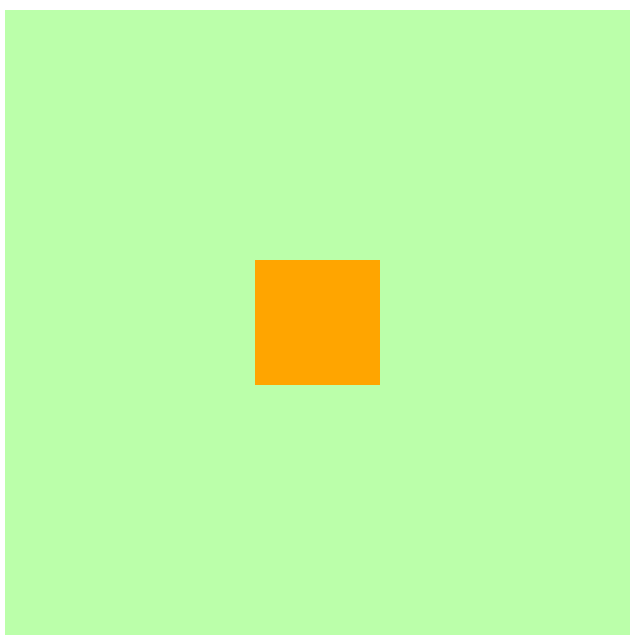
.box2 {width: 100px;
height: 100px;
background-color: orange;
position: absolute;
/* 设置水平、垂直居中 */
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}

元素的层级 z-index
对于开启了定位元素,可以通过z-index属性来指定元素的层级
z-index 需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素
祖先的元素的层级再高也不会盖住后代元素
注意:z-index 的值最好不要设置负值
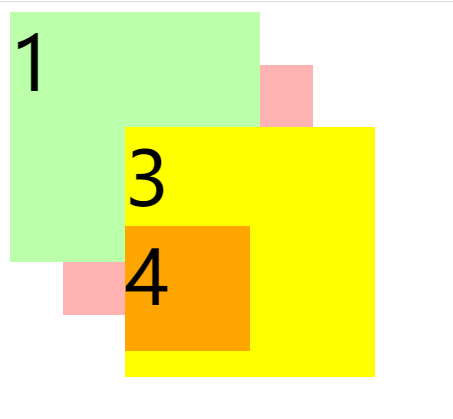
<head><style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
position: absolute;
z-index: 3;
}
.box2 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.3);
position: absolute;
top: 50px;
left: 50px;
z-index: 2;
}
.box3 {
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
top: 100px;
left: 100px;
z-index: 3;
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">
3
<div class="box4">4</div>
</div>
</body>

以上是 定位 position 的全部内容, 来源链接: utcz.com/a/81292.html









