【前端】h5页面怎么固定横屏且100%展示?
1.需求是在h5页面" title="h5页面">h5页面上,固定横屏展示(不论用户怎么拿手机,始终横屏展示,强迫诱导用户横屏浏览)
2.demo源码
3.目前的问题:
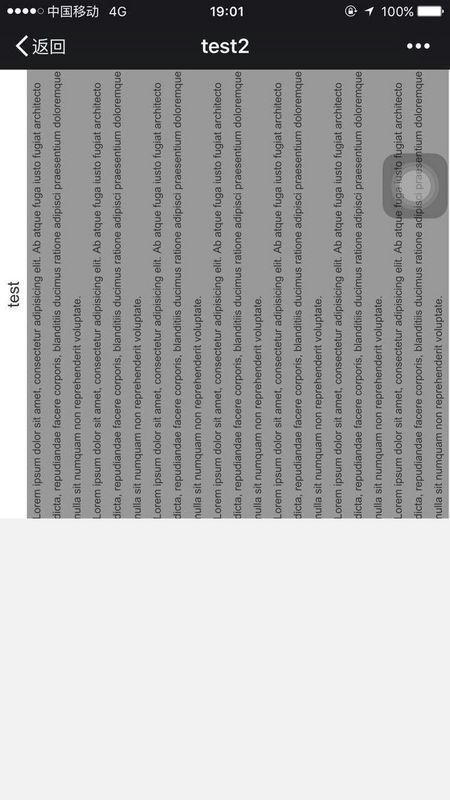
- 手机横屏时,没有什么问题,可以正常展示
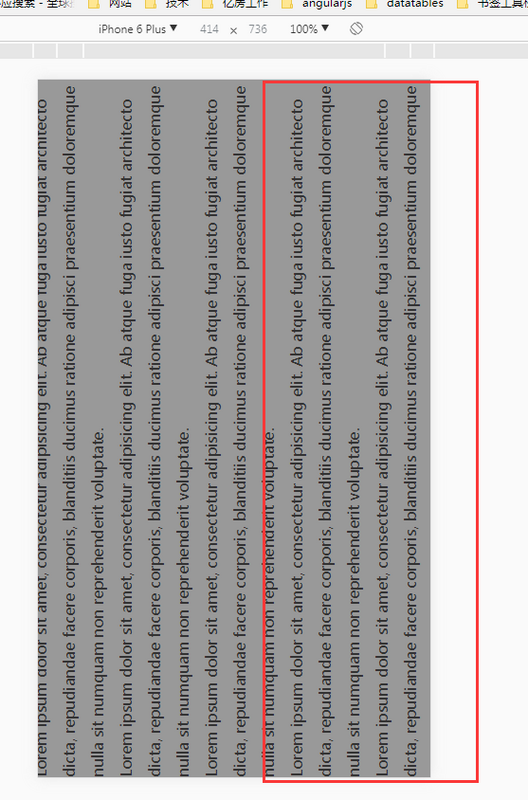
- 手机竖屏时,能够横屏,但是上下有留白,内容不是100%铺满
4.按照 @supreme 的回答,基本可以实现,但是出现了新的问题:
- 第一,在安卓手机里竖屏情况下,强制横屏,内容并没有展示完全,尤其是在微信里面,需要用户设置-通用-开启横屏,真正横屏才能看到全部内容
- 第二,在苹果手机里,开启手机的横屏模式下,可以正常显示,但是关闭之后,显示的内容还是不能100%全屏,依旧有留白


回答
你复制过去看一下吧,好多方面的影响,我也不好跟你说:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>test2</title>
<!-- <link rel="stylesheet" href="https://segmentfault.com/q/1010000010652207/test2.less"> -->
<style>
html {
font-size: 100px;
margin: 0;
padding: 0;
font-family: '微软雅黑',Arial,Helvetica,'microsoft yahei',sans-serif;
background: #f2f2f2
}
* {
margin: 0;
padding: 0
}
body {
font-size: 12px;
color: #333
}
.main {
background-color: #999;
}
p {
line-height: 30px;
font-size: 16px
}
.title {
font-size: 24px;
line-height: 40px;
text-align: center;
background-color: #fff
}
@media screen and (orientation: portrait) {
.main {
-webkit-transform:rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
width: 100vh;
height: 100vh;
overflow: hidden;
}
}
@media screen and (orientation: landscape) {
.main {
-webkit-transform:rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0)
}
}
</style>
</head>
<body>
<div class="main">
<p class="title">test</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>2 2 2 2 2 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p id="test"></p>
</div>
<script type="text/javascript" src="http://img3.fdc.com.cn/m/js/lib/zepto/zepto.min.js"></script>
<script>
var width_doc = document.documentElement.clientWidth;
var height_doc = document.documentElement.clientHeight; //文档流的高度
var _width = screen.width;
var _height = screen.height; //屏幕的高度
var orientationFun = function(){
// var width_doc = document.documentElement.clientWidth;
// var height_doc = document.documentElement.clientHeight; //文档流的高度
// var _width = screen.width;
// var _height = screen.height; //屏幕的高度
if (window.orientation == 180 || window.orientation == 0) {
// if(_width<_height){
// alert('body宽高:('+width_doc+','+height_doc+') print容器宽高:('+$('#print').width()+","+$('#print').height()+")");
// $('.main').css({'transform': 'rotate(90deg)'});
// $('.main').width(height_doc);
// $('.main').height(width_doc);
// // $('.main').offset({top:0});
$('#test').html('body宽高:('+width_doc+','+height_doc+') print容器宽高:('+$('.main').width()+","+$('.main').height()+")")
// }else{
}
if (window.orientation == 90 || window.orientation == -90 ){
// $('.main').css({'transform': 'rotate(0)'});
// $('.main').width(_height);
// $('.main').height(_width);
// alert('body宽高:('+width_doc+','+height_doc+') print容器宽高:('+$('#print').width()+","+$('#print').height()+")");
$('#test').html('body宽高:('+width_doc+','+height_doc+') print容器宽高:('+$('.main').width()+","+$('.main').height()+")")
}
}
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function() {
orientationFun();
}, false);
orientationFun();
</script>
</body>
</html>
内容100%的问题已解决,把.main的overflow属性去掉,在微信里面试好的,但是浏览器中存在问题,再套一层dom就好了,具体代码如下
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>segmentfault</title>
<!-- <link rel="stylesheet" href="https://segmentfault.com/q/1010000010652207/test2.less"> -->
<style>
html {
font-size: 100px;
margin: 0;
padding: 0;
font-family: '微软雅黑',Arial,Helvetica,'microsoft yahei',sans-serif;
background: #f2f2f2
}
* {
margin: 0;
padding: 0
}
body {
margin: 0 auto;
font-size: 12px;
color: #333
}
.main {
/*background-color: #999;*/
}
.main_second{
background-color: #999;
height: 100%;
overflow: auto;
}
p {
line-height: 30px;
font-size: 16px
}
.title {
font-size: 24px;
line-height: 40px;
text-align: center;
background-color: #fff
}
@media screen and (orientation: portrait) {
.main {
-webkit-transform:rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
width: 100vh;
height: 100vh;
/*去掉overflow 微信显示正常,但是浏览器有问题,竖屏时强制横屏缩小*/
overflow: hidden;
}
}
@media screen and (orientation: landscape) {
.main {
-webkit-transform:rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0)
}
}
</style>
</head>
<body>
<div class="main">
<div class="main_second">
<p class="title">我要强制横屏,100%平铺</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p>2 2 2 2 2 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab atque fuga iusto fugiat architecto dicta, repudiandae facere corporis, blanditiis ducimus ratione adipisci praesentium doloremque nulla sit numquam non reprehenderit voluptate.
</p>
<p id="test"></p>
</div>
</div>
</body>
</html>```
参考此文:https://aotu.io/notes/2017/10...
以上是 【前端】h5页面怎么固定横屏且100%展示? 的全部内容, 来源链接: utcz.com/a/81195.html