【Vue】如何在element UI <el-table-column></el-table-column>中添加 button或其他组件
如何在element UI <el-table-column></el-table-column>中添加button?
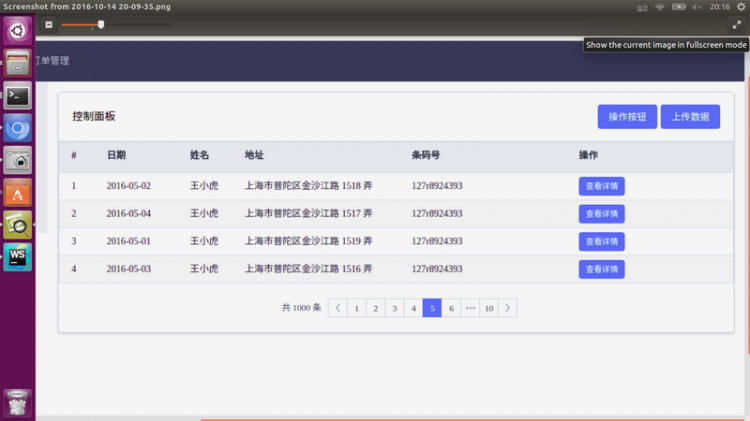
例如实现图片中的表格功能,即在表格最后一列都是一个button,这些button有着不同的链接。

谢谢
回答
楼上说的对,但如果只需要 row 的信息,还可以:
<el-table-column label="操作" inline-template> <el-button @click.native="showDetail(row)">查看详情</el-button>
</el-table-column>
http://element.eleme.io/#/com...
formatter 用来格式化内容,在 formatter 执行的时候,会传入 row 和 column
cellclick 当某个单元格被点击时会触发该事件 row, column, cell, event
你写过element ui table 是侧边栏的吗?? 不是让他在上面
以上是 【Vue】如何在element UI <el-table-column></el-table-column>中添加 button或其他组件 的全部内容, 来源链接: utcz.com/a/81182.html







