【Vue】vue+element实现搜索时,搜索到的东西是后台传过来的代码,如何转换
问题描述
vue+element实现搜索时,搜索到的东西是后台传过来的代码,如何转换,
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<div class="search"><el-input placeholder="请输入你想搜索的内容" v-model="input" class="searchClass">
<el-button slot="append" icon="el-icon-search" @click.native="searchData()"></el-button>
</el-input>
</div>
async searchData() {
let param = {
pageNo: this.currentPage, //第几页
pageSize: this.pagesize, //每页多少条
key: this.input
};
let res = await cdService.searchData(param);
if (res) {
this.tableData = res.data;
console.log(res, "res");
console.log(res.data, "搜索表格中的数据");
}
},
你期待的结果是什么?实际看到的错误信息又是什么?
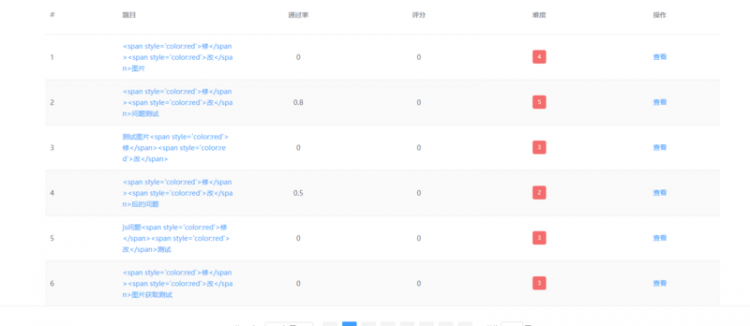
我可以搜索到我想要的数据 但是渲染格式有错,应该如何转换

回答
<el-table-column label="题目">
<template slot-scope="scope">
<span v-html='scope.row.name'></span>
</template>
</el-table-column>
v-html指令,插入html代码渲染
以上是 【Vue】vue+element实现搜索时,搜索到的东西是后台传过来的代码,如何转换 的全部内容, 来源链接: utcz.com/a/81001.html






